json-server 从入门到精通
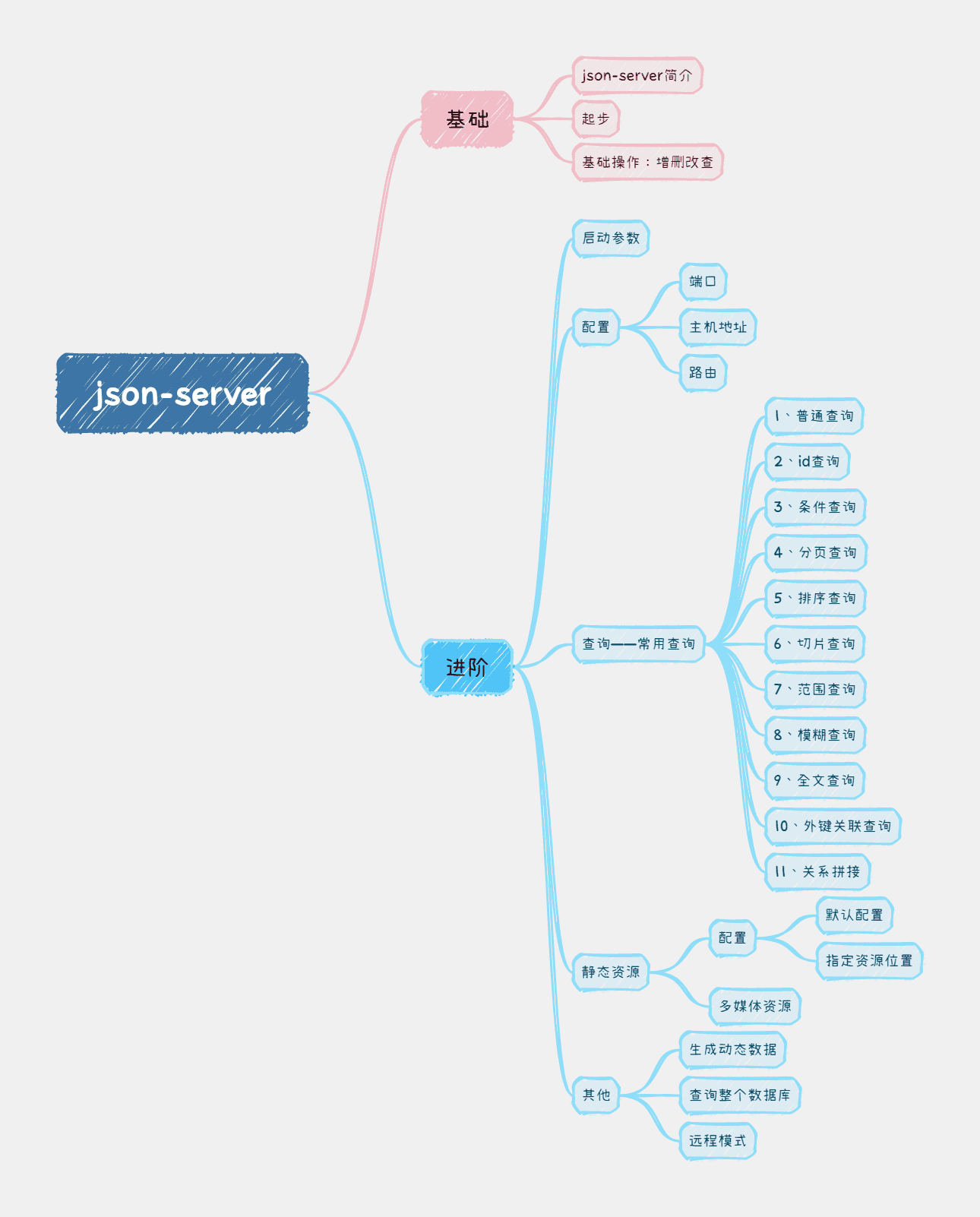
哈喽,这里是苏苏吖~,这篇文章呢主要介绍json-server:一款十分好用的json数据服务器。文章将会按照下面的思维导图来进行,一步一步的深入。

好啦,话不多说,开始啦~
json-server基础
json-server简介
json-server是一款 json 数据服务器,它运行 Express 服务器,可以对json文件、js脚本生成的json数据、远程json数据进行restful风格的增删改查操作,通过指定一个json文件作为api数据源,可以进行分页、排序、关联查询、范围查询等各种查询操作,是一套完整的模拟 REST API 接口
在开始之前,需要先安装json-server。打开Windows power shell,运行npm install -g json-server全局安装json-server。
$ npm install -g json-server |
💦 此处给的方法是全局安装,当然,也建议最好全局安装。此外,请保证node.js版本在12以上。
如何切换版本或下载node.js请移步nvm-node.js版本控制工具
当然,在安装之前推荐先到官网查看相关信息。
🌺 使用json-server需要注意:
- 查询数据使用 GET
- 新增数据使用 POST
- 删除数据使用 DELETE
- 修改数据使用 PUT 和 PATCH
json-server起步
okk,在了解了json-server是干什么的以及安装好了以后,我们就可以正式开始啦~
创建db.json文件
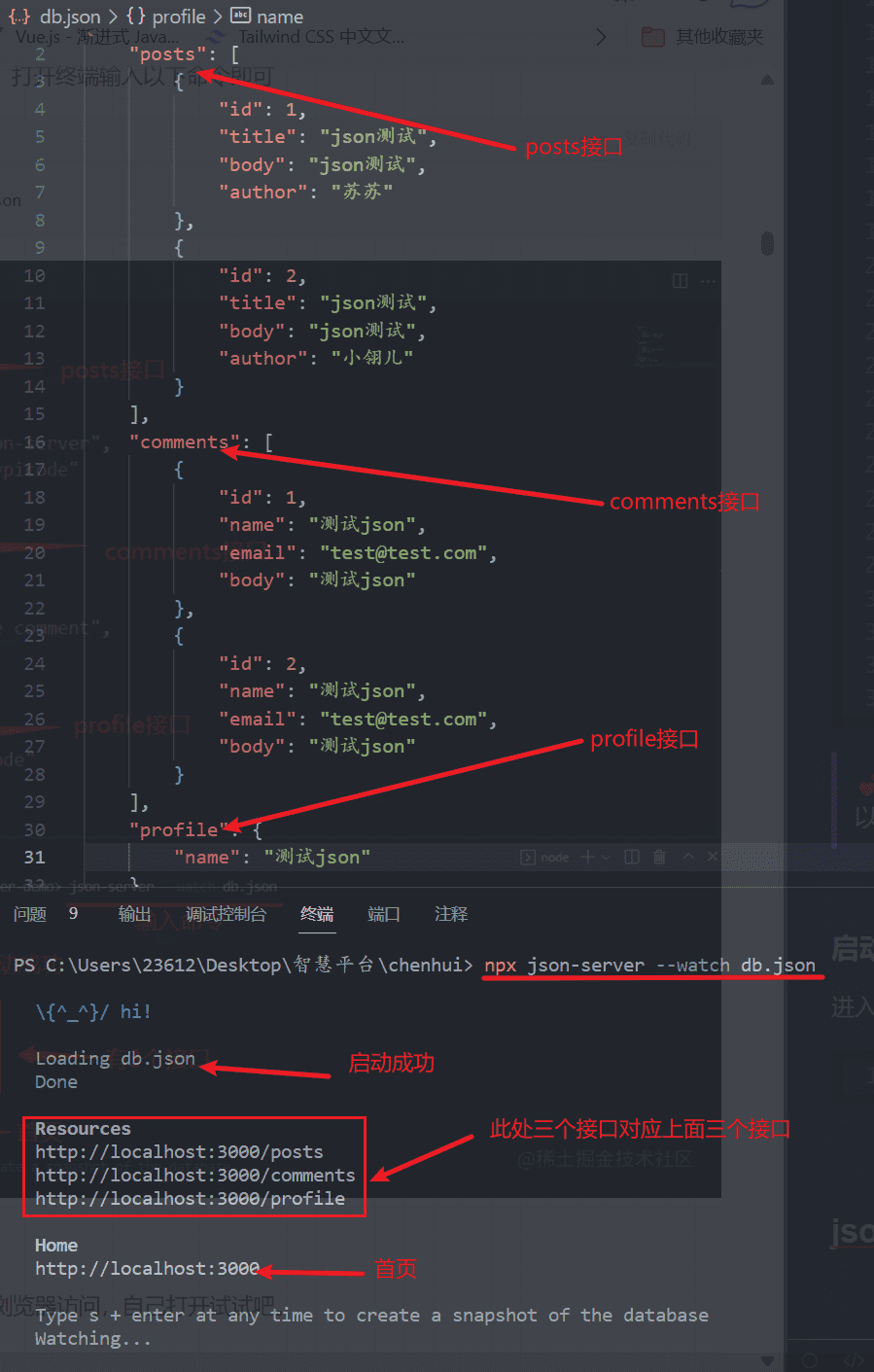
在你的项目目录新建一个db.json文件夹,并在json文件中填入以下示例数据:
{ |
💕 这里不需要介意文件具体应该放在那里,也可以创建新文件夹,在新文件夹中创建db.json一样也可以,不影响后续操作。这里将db.json文件放在项目的根目录下。
启动服务
进入项目目录,打开终端输入 json-server --watch db.json
$ json-server --watch db.json |

出现上述结果即代表运行成功,可以再浏览器端查看结果。此处不展示。
json-server基础操作—增删改查
查询(GET)
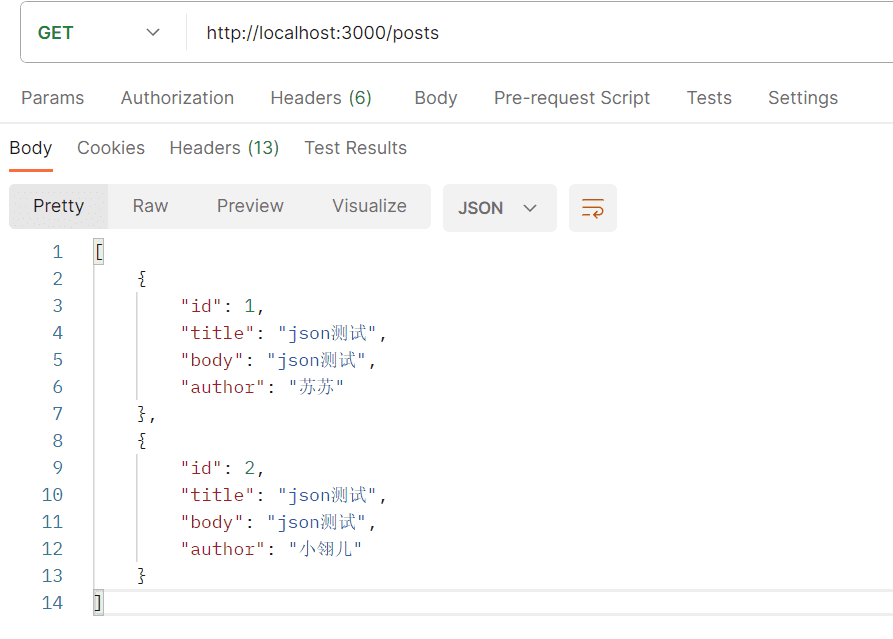
在上面我们已经创建了三个接口,现在我们可以通过postman或者自己编写代码测试,下面通过postman测试http://localhost:3000/posts接口

可以看到成功返回数据,表示查询成功,另外两个接口同理可测,此处不展示。
新增(POST)
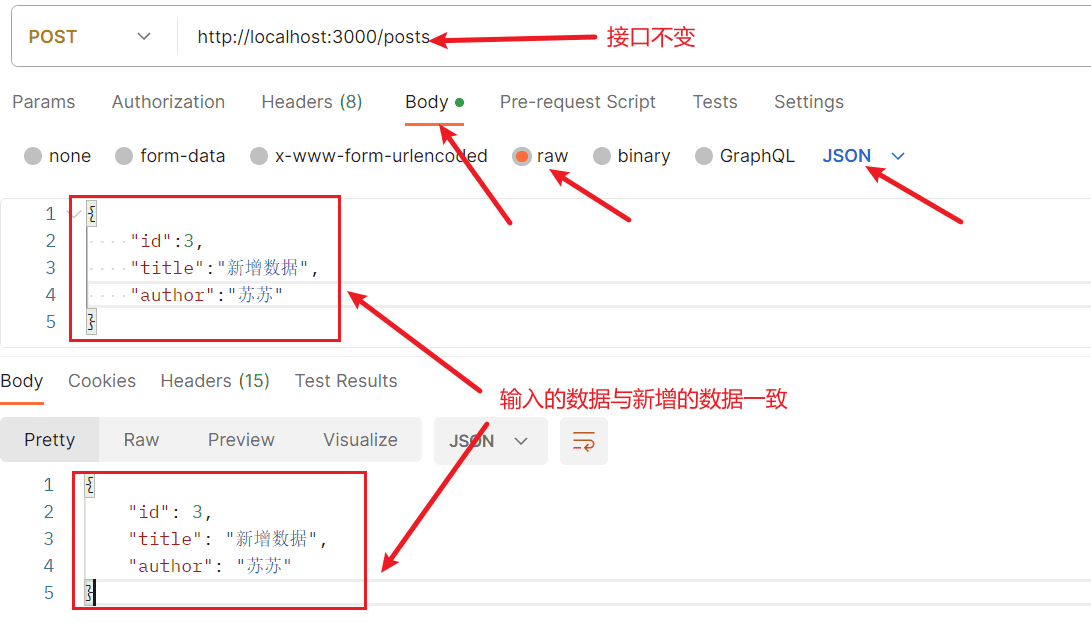
还是上面的接口,我们以posts接口为例新增一条数据。

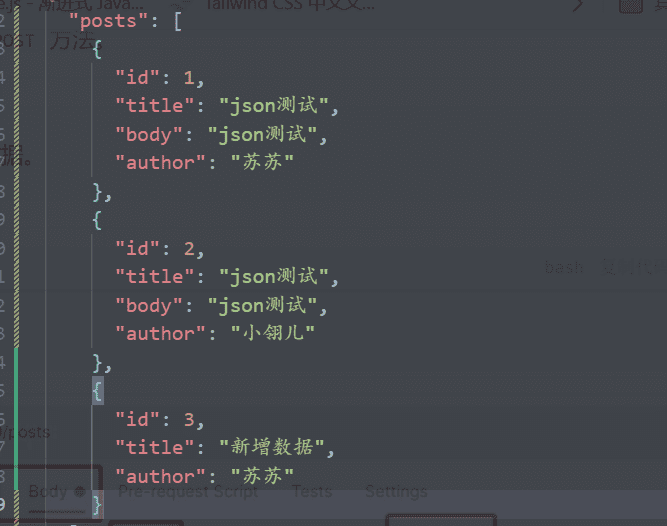
此时,我们可以返回db.json文件可以看到数据已经同步新增到db.json文件中。

🌸 注意:
- /posts 原本的数据结构是包含 id、title、author 三个字段,id默认自增主键,即使不传也会默认自增。
- json-server 默认不会限制上传数据的格式和类型,因此需要严格遵循自己设计的数据格式添加或修改。
删除
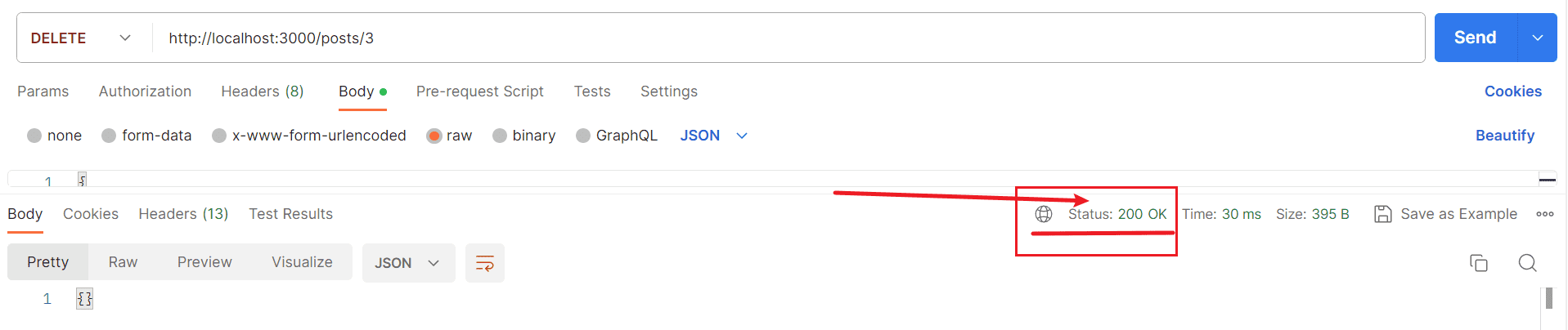
json-server 删除数据使用 DELETE 方法。下面删除刚刚新增的数据。

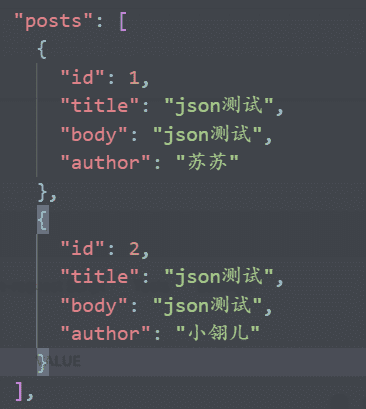
此时我们可以发现数据已经在db.json文件中同步删除

🌸 注意:
- 删除成功的 Status 返回的http状态码为 200 ;
- 如果要删除的数据不存在,则会返回 404
修改(PUT和PATCH)
修改数据有两个方法:put 覆盖和patch 更新
覆盖(put)
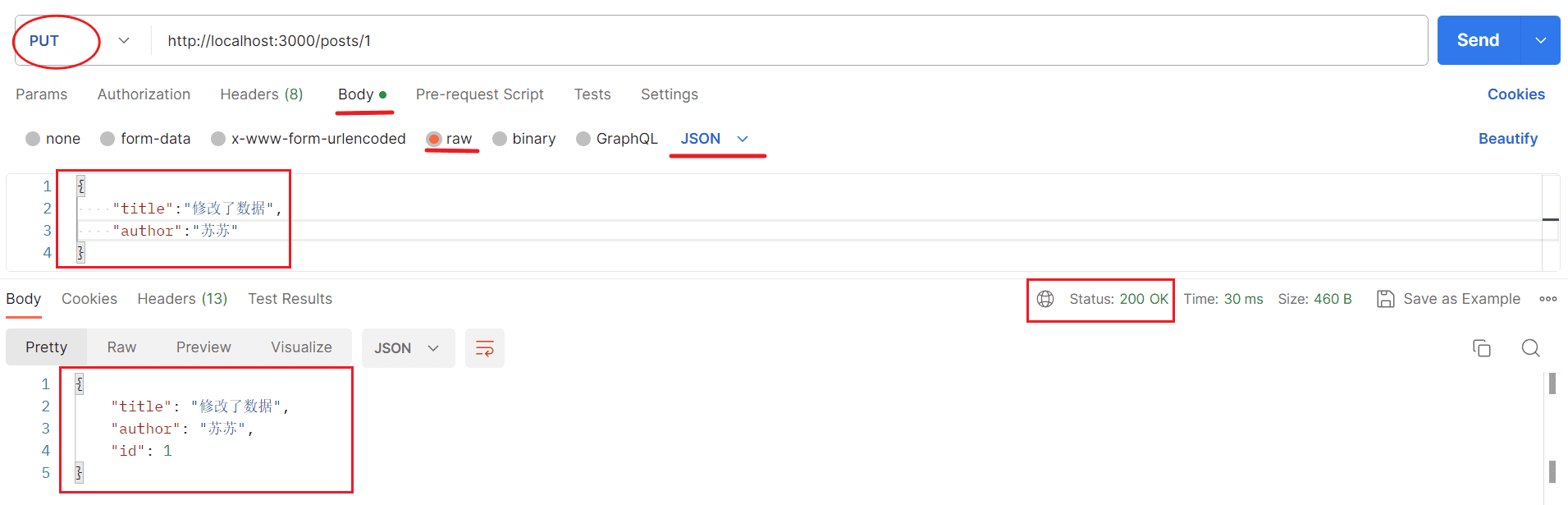
现在我们对id为1的数据进行修改

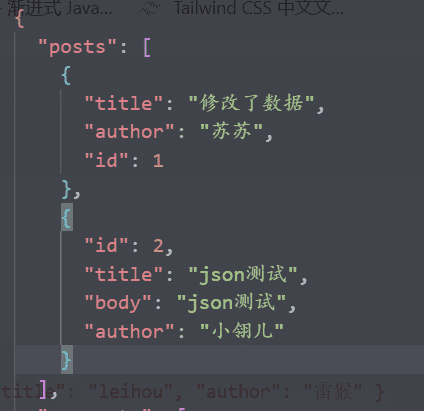
此时返回可以发现id为1的数据已经被修改

🌸 注意:
- 原本的数据中包含什么字段,使用put时必需把字段也带上,不然会删掉没传的字段,即 覆盖
更新(patch)
🌸 注意:
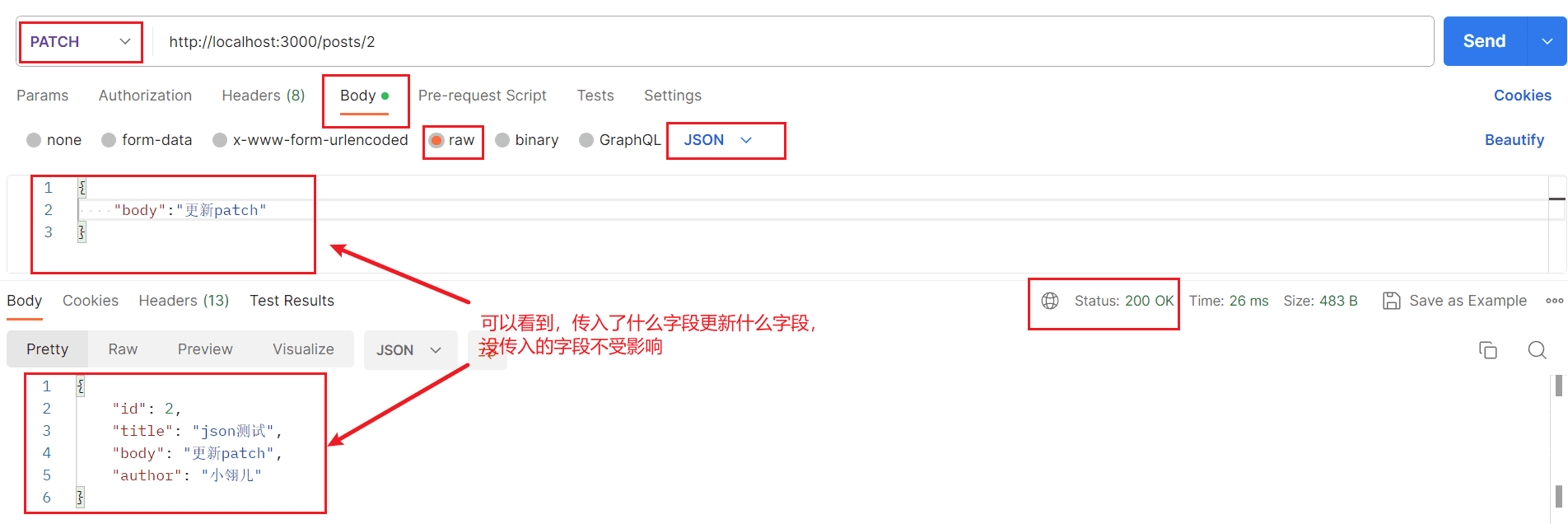
与 覆盖(put) 不同,更新(patch) 时只会更改需要更改的字段,传入什么字段更新什么字段,并不影响原字段。
此处以 id为2 的数据为例,使用patch方法将id为2的数据body字段设置成“更新patch”:

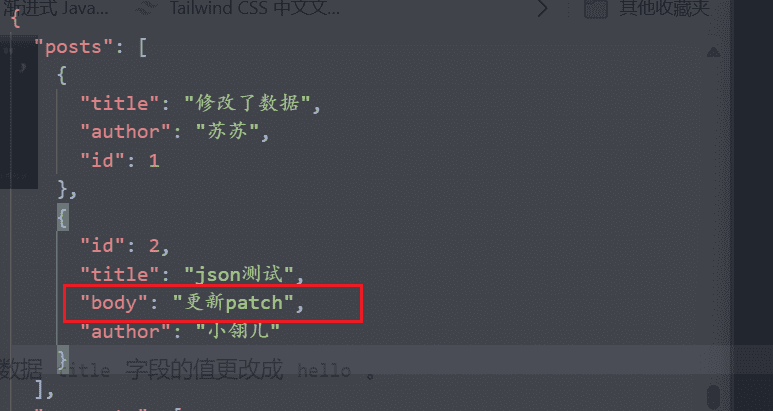
我们再返回db.json文件查看可以发现数据已经更新:

json-server进阶
上述内容只是最基本的操作,建议先练习一下熟练后再开始下面的进阶操作。
json-server启动参数
正如上文提到的通过 json-server --watch db.json 启动项目接口文件,json-server中自然也有着其他的参数。具体见下表:
| 参数 | 简写 | 说明 | 默认值 |
|---|---|---|---|
| –config | -c | 配置文件路径 | “json-server.json” |
| –port | -= | 设置端口号 | 3000 |
| –host | -H | 设置主机名 | “localhost” |
| –watch | -w | 监听文件 | Boolean |
| –routes | -r | 路由文件路径 | |
| –middlewares | -m | 中间件文件路径 | Array |
| –static | -s | 静态文件目录 | |
| –read-only | –ro | 仅允许GET请求 | Boolean |
| –no-cors | –nc | 禁用跨源资源共享 | Boolean |
| –no-gzip | –ng | 禁GZIP内容编码 | Boolean |
| –snapshots | -S | 快照目录 | " . " |
| –delay | -d | 延迟相应的时间(ms) | |
| –id | -i | 设置数据库的id属性(如:_id) | “id” |
| –foreignKeySuffix | –fks | 设置外键后缀(如:_id;_post_id) | “id” |
| –quiet | -q | 禁止输出日志消息 | Boolean |
| –help | -h | 显示帮助信息 | Boolean |
| –version | -v | 显示版本号 | Boolean |
json-server进阶配置
了解完上述参数后,接下来就来看看具体如何操作吧。
配置端口
在上文中有提到,json-server的默认端口号是 3000,但如果同时启动多个项目,且都需要运行json-server时,就会出现端口冲突,这时,重新配置端口号就可以解决这一问题了。
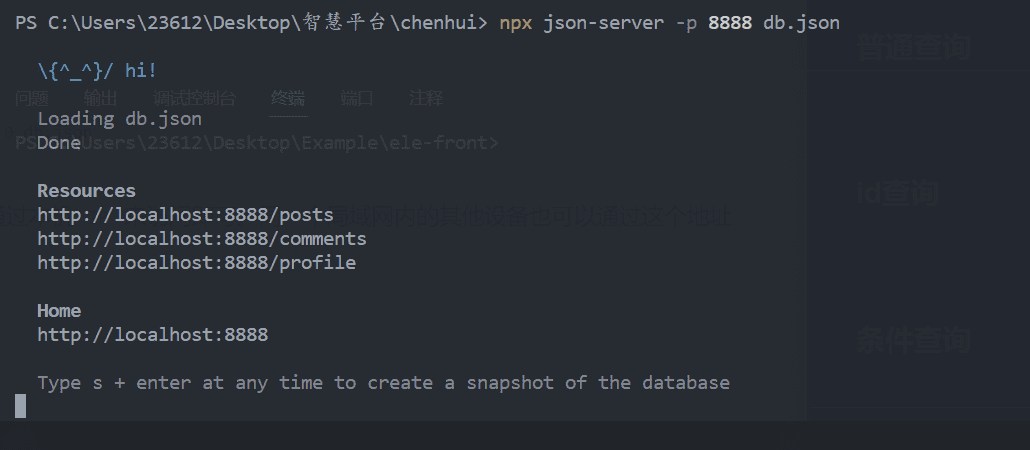
$ json-server -p 8888 db.json |
在终端输入以上命令后,就会重新配置端口并启动json-server服务。

配置主机地址
$ json-server -H 0.0.0.0 db,json //此处H务必大写!!原因查看上述表格 |
此处我们设置的 db.json 的主机地址为 0.0.0.0,这就代表可以通过本机 IP 来访问,同时在同一个局域网内的其他设备亦可以通过该地址访问(此处演示操作,不建议做修改)
添加自定义路由
方便理解路由,我们新建一个 routes.json 文件,并开始配置。在新建的 routes.json文件中输入下列代码:
{ |
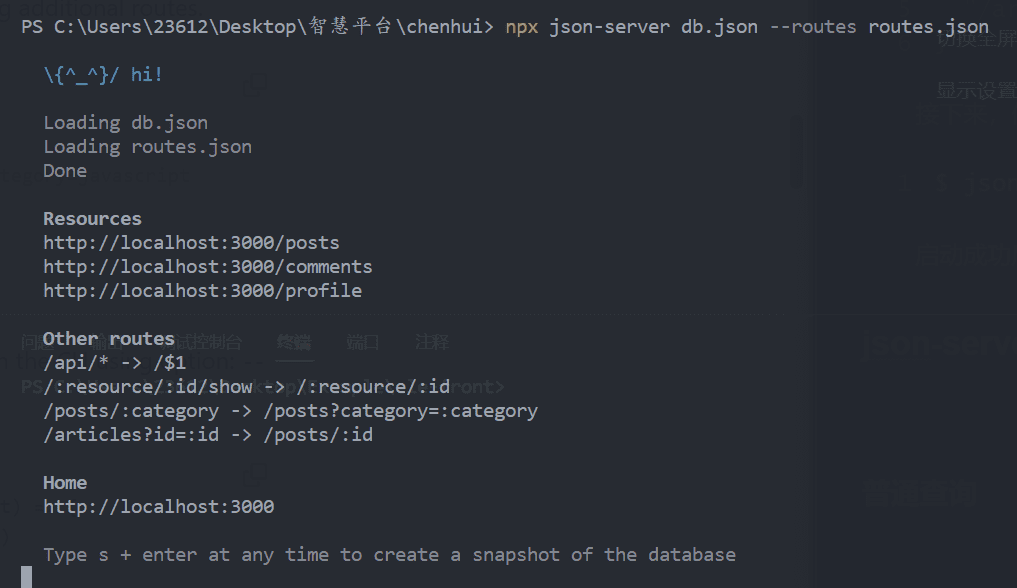
接下来,使用选项启动json-server,–routes
$ json-server db.json --routes routes.json |

启动成功后,就可以通过路由访问资源。
json-server常用查询
🌿 在项目的实际开发中,查询操作最常见,也是最重要的的。因此下面介绍不同的查询操作。
以基础部分 时创建的 db.json 文件数据为例:
普通查询
-
查询 /posts 下的所有数据
http://localhost:3000/posts
-
查询 /comments 下的所有数据
http://localhost:3000/comments
-
查询 /profile所有数据
http://localhost:3000/profile
id查询
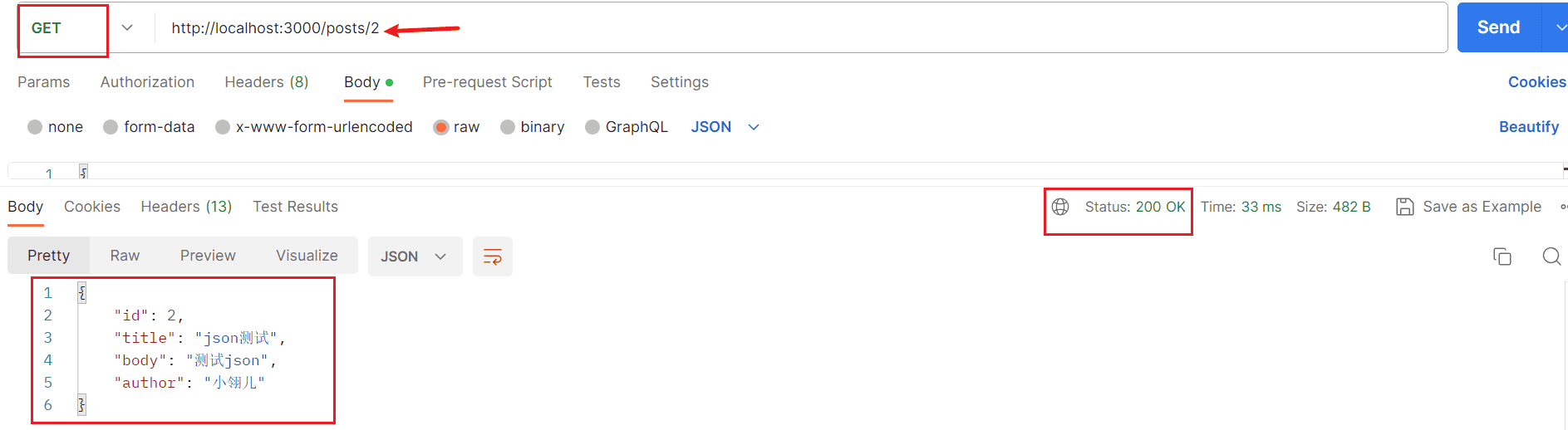
- 查询 id为2 的数据
http://localhost:端口号/posts/{id} //公式 |

条件查询——以 ?拼接查询条件
🌿 条件查询包括单一条件查询 、多条件查询(且) 、多条件查询(或) 和 深度属性查询
将 基础部分 创建的 db.json 文件中的posts部分做出如下修改
{ |
单一条件查询
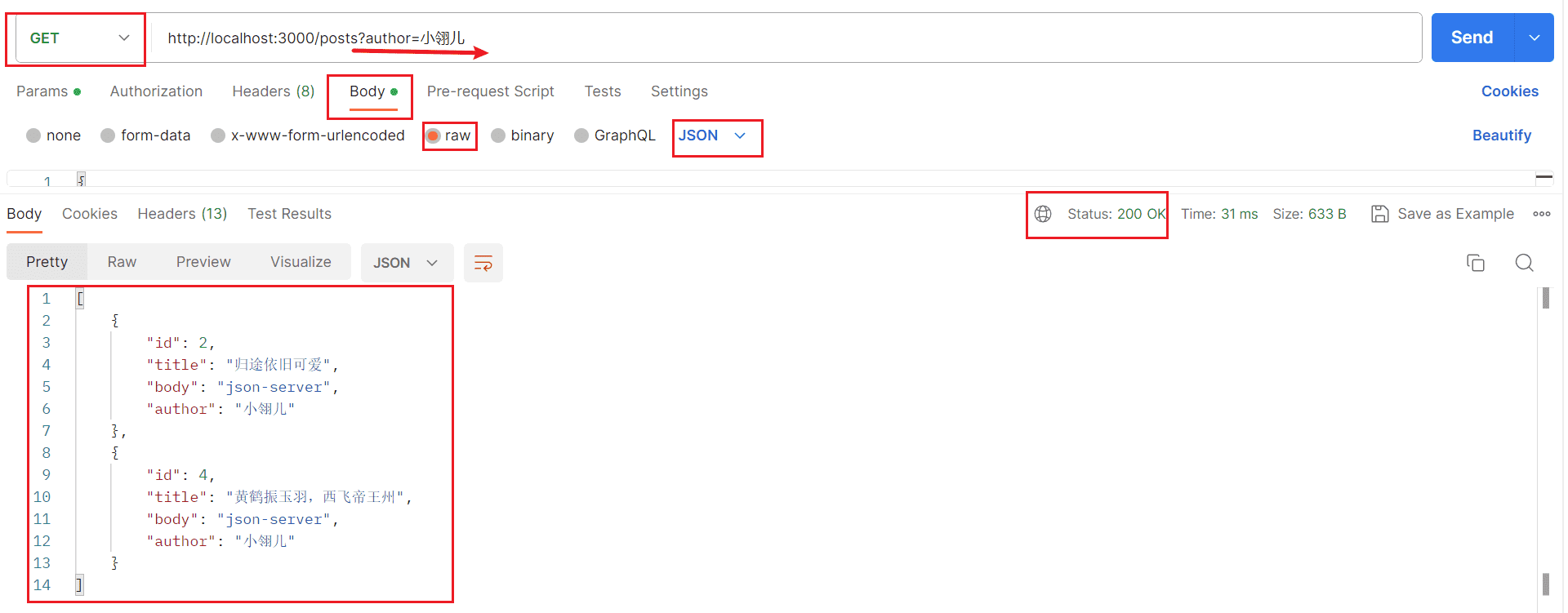
- 查询 author 是 小翎儿 的数据
http://localhost:端口号/posts?[查询条件] //公式 |

多条件查询(且)——以 &添加查询条件
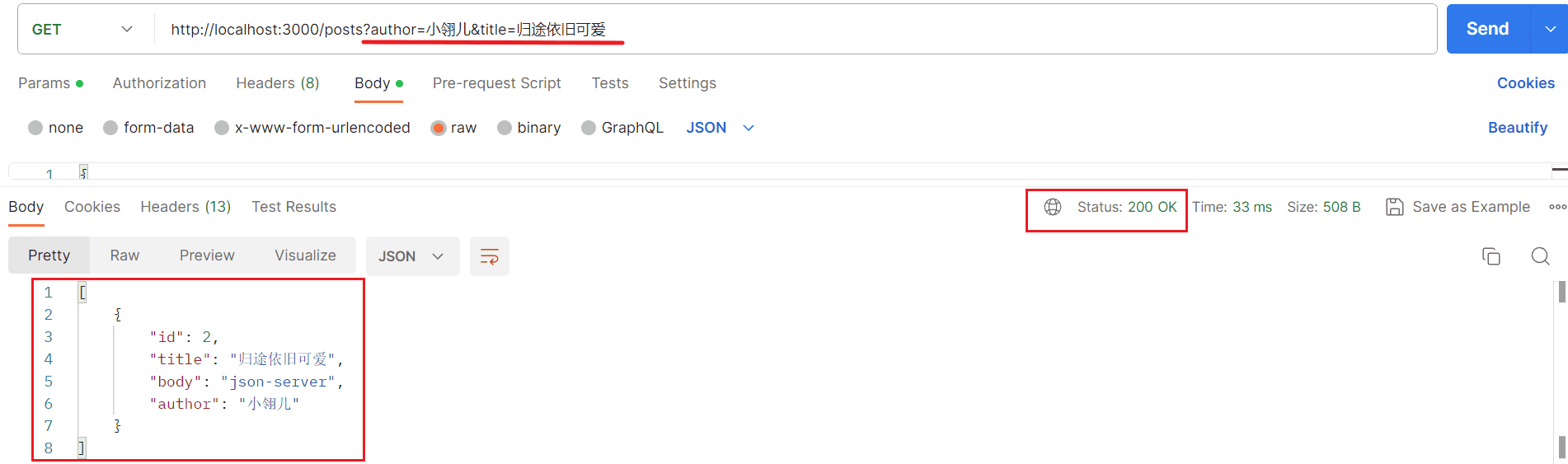
- 查询 author=小翎儿 且 title=归途依旧可爱 的数据
http://localhost:端口号/posts?[查询条件]&[添加条件] //公式 |

多条件查询(或)——以 &添加查询条件
- 查询 title=苏苏最可爱 或 title=归途依旧可爱 的数据
http://localhost:端口号/posts?[查询条件]&[添加条件] //公式 |

深度属性查询
在我们准备的数据中可以看到有的字段内部还有子属性,如果要查询这些子属性,只需要像JavaScript中对象一样操作,即通过.子属性来获取
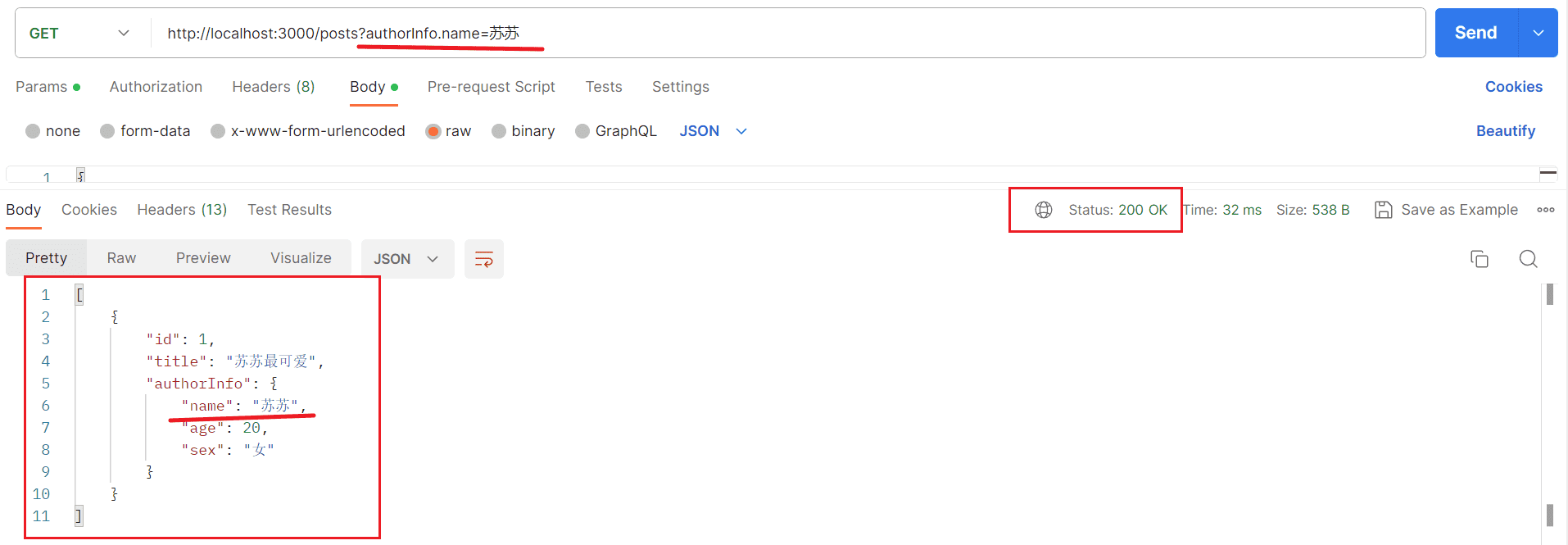
- 查询 name=苏苏 的数据
http://localhost:3000/posts?authorInfo.name=苏苏 |

分页查询
🌿 分页查询使用 _page 和 _limit(可选)对数据进行分页。
- _page:页码
- _limit:每页的数据量
现在修改 db.json 中的数据方便测试分页功能。
{ |
这里我们先准备10条数据。
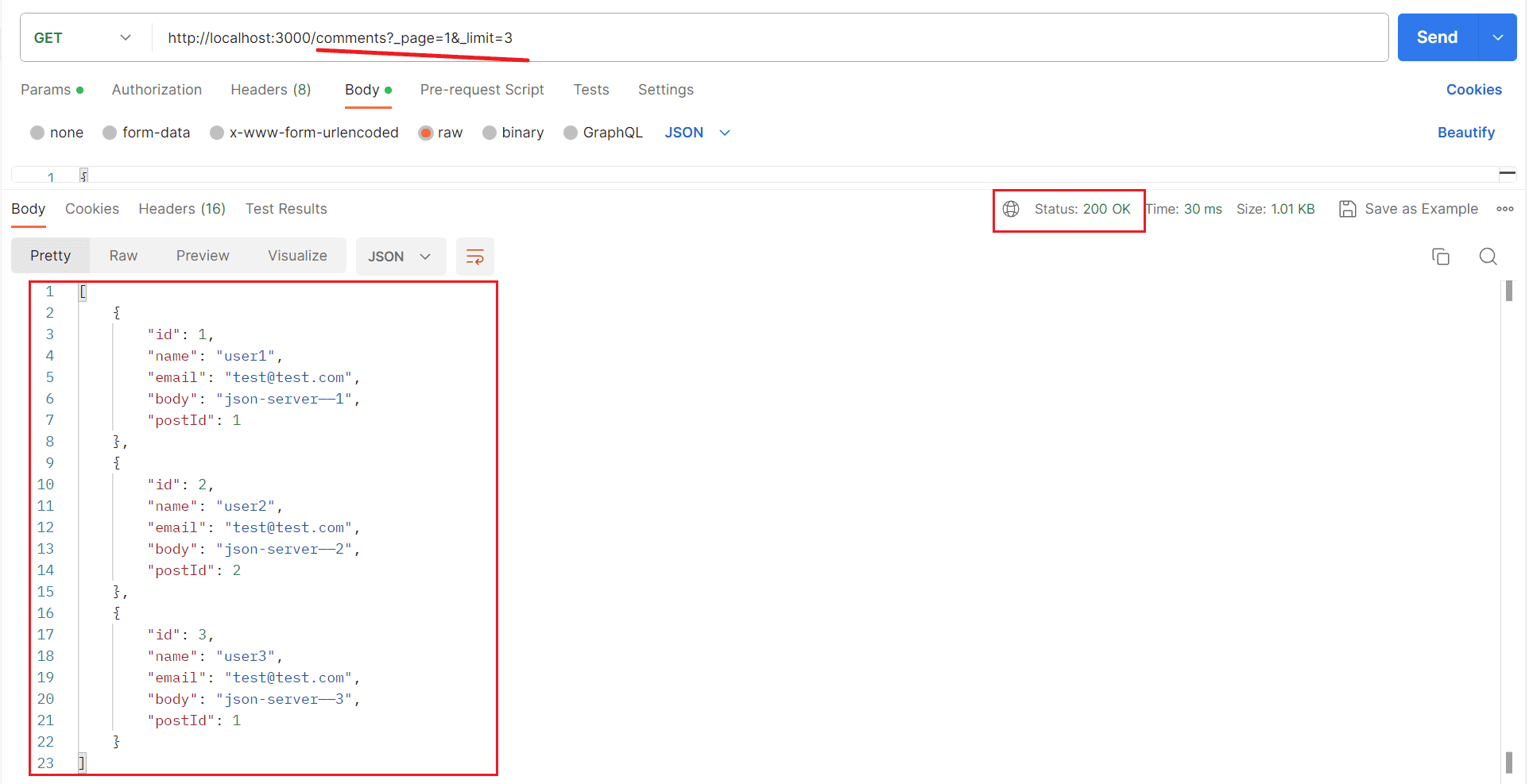
- 获取第1页的数据,每页3条数据
http://localhost:3000/comments?_page=1&_limit=3 |

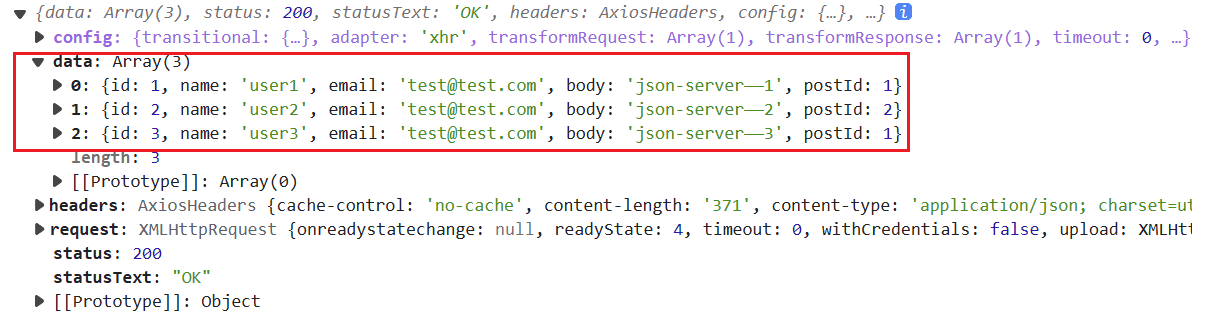
此处可以看到json-server将原本的数据默认做了一个处理,我们用 axios 来看看请求结果包括哪些内容。
axios.get('http://localhost:3000/comments', { |

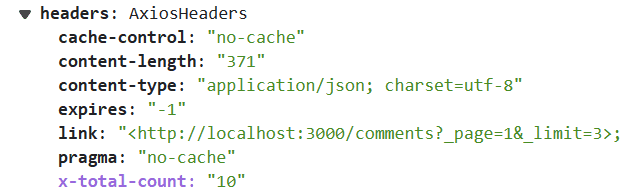
同时展开headers中的内容可以看到,其中还有一个属性:x-total-count,包含着数据总量。

link属性中存放的则是 第一页、下一页和最后一页 的地址链接
"<http://localhost:3000/comments?_page=1&_limit=3>; rel=\"first\", <http://localhost:3000/comments?_page=2&_limit=3>; rel=\"next\", <http://localhost:3000/comments?_page=4&_limit=3>; rel=\"last\"" |
排序查询
🌿 排序查询使用 _sort对数据进行排序,通过 _order 设置排序规则。和传统排序规则一样,json-server的排序规则也有升序(asc)和降序(desc)
http://localhost:3000/{接口名}?_sort=要排序的字段名&_order=排序规则 |
我们将上文的数据顺序打乱如下:
{ |
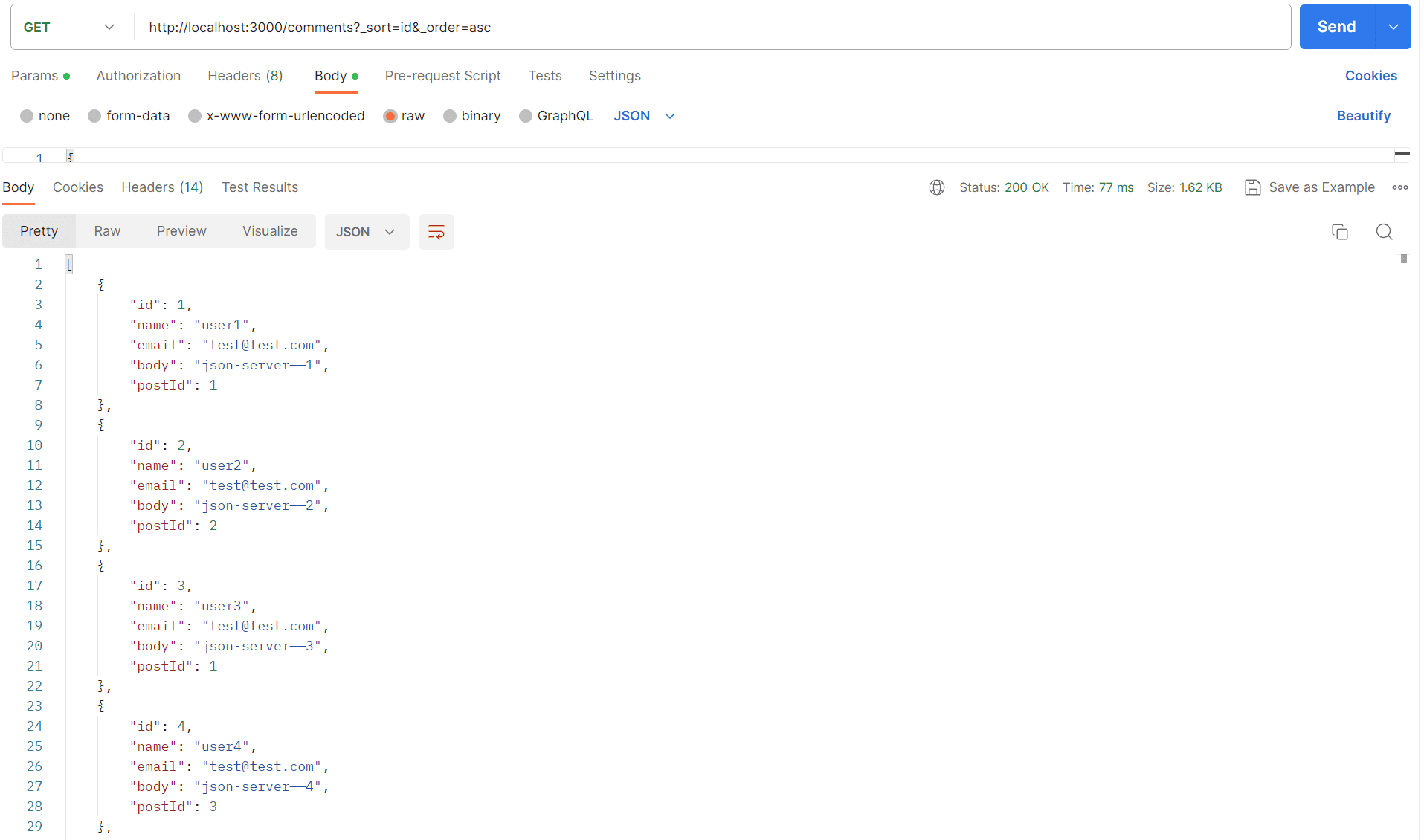
升序(asc)
- 以id为参考字段,对原数据做升序排列
http://localhost:3000/comments?_sort=id |

🌸 注意:
在普通升序排列中,_order=asc 可以不传,只需要指定参考字段(_sort) 即可;
而在降序排列中,_order=desc 则必须要传值!
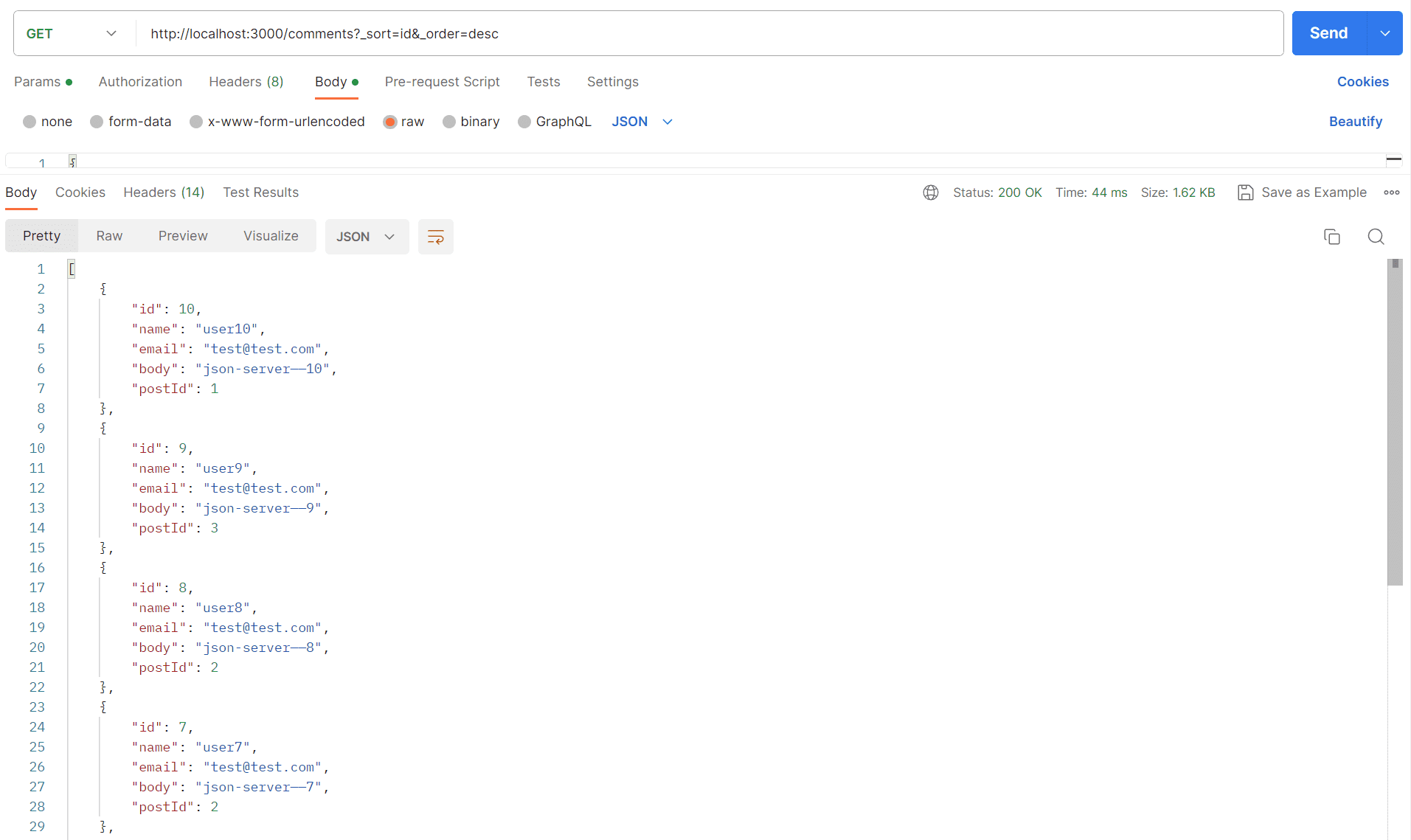
降序(desc)
http://localhost:3000/comments?_sort=id&_order=desc |

多字段排序
🌿 多个字段使用 , (英文逗号)分隔排序条件。
- 先按 postId 升序排列,再按 id 进行倒序排列
http://localhost:3000/comments?_sort=postId,id&_order=asc,desc //_sort参数和_order的参数一一对应。 |

切片查询
🌿切片查询即指定头尾,也可以指定头和片段长度。切片查询对应的参数:
- _start:开始位置(下标,从0开始)
- _end:结束位置
- _limit:片段长度
总数 会存放在 headers 中
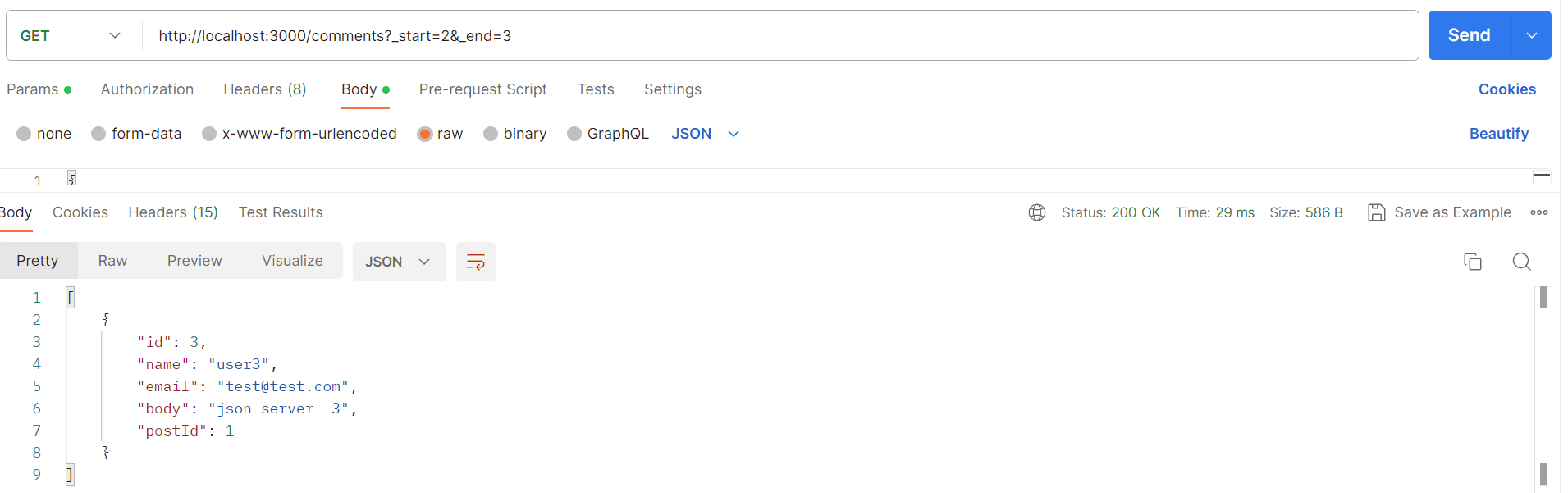
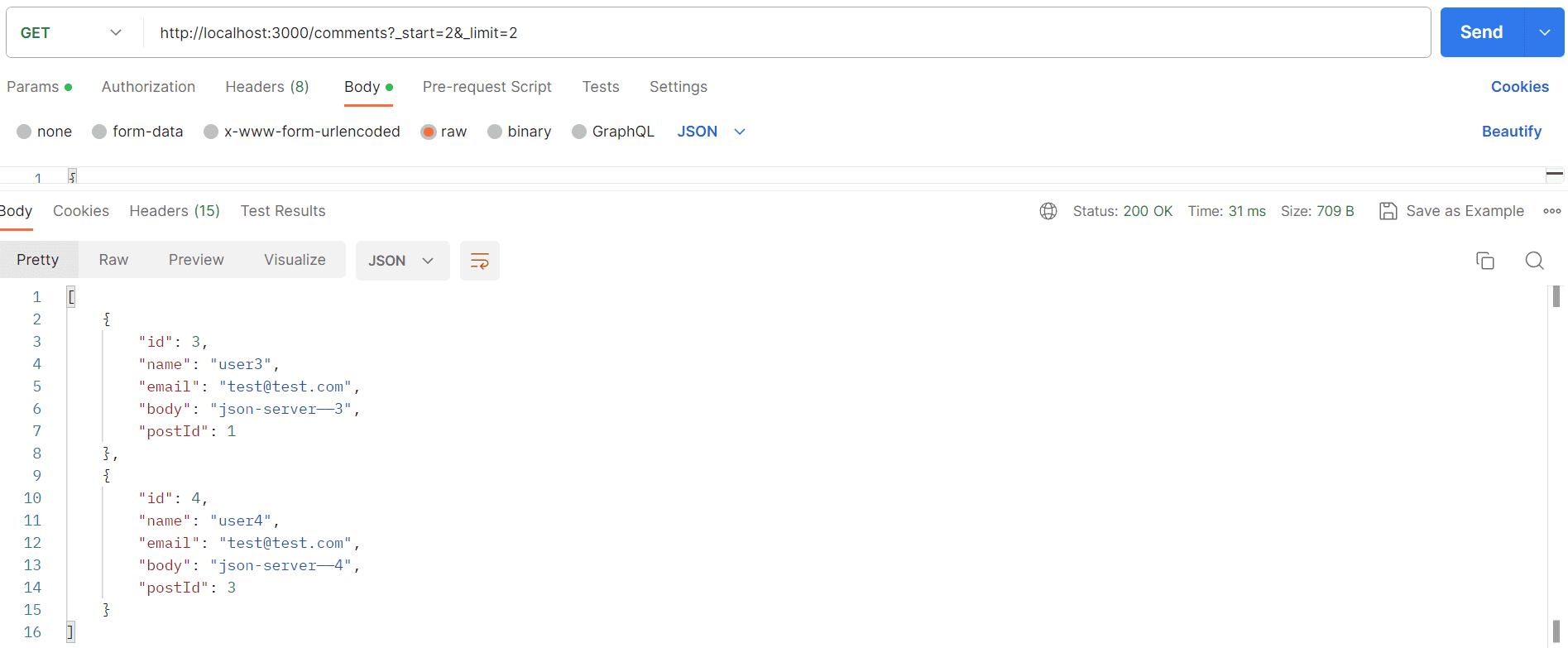
使用 _start 和 _end 方式
http://localhost:3000/comments?_start=2&_end=3 |

使用 _start 和 _limit 方式
http://localhost:3000/comments?_start=2&_limit=3 |

范围查询
🌿 范围查询包括 大于等于(_gte)、小于等于(_lte)、不等于(_ne) 三种情况。
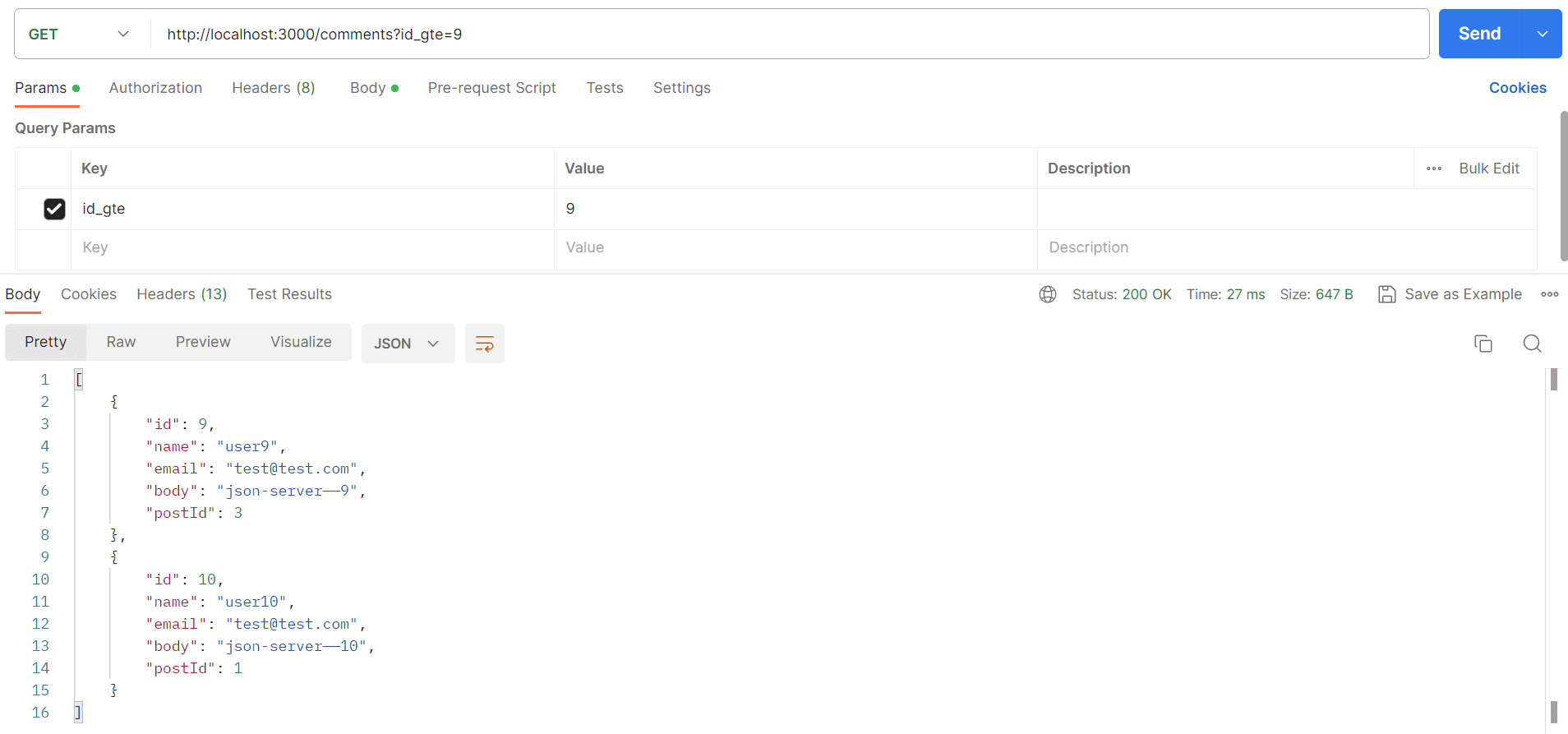
大于等于 _gte
- 查询 id 大于等于 9 的数据
http://localhost:3000/comments?id_gte=9 |

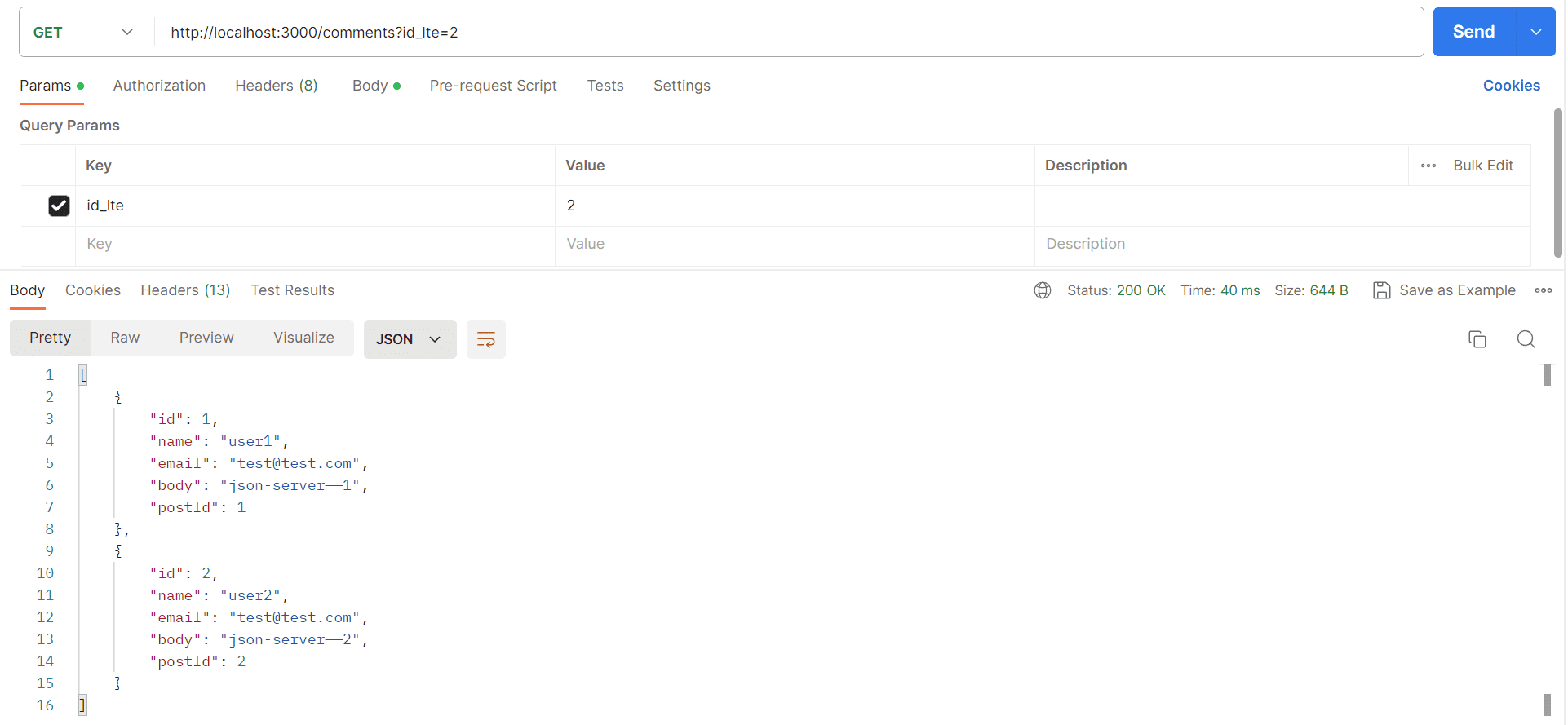
小于等于 _lte
- 查询 id 小于等于 2 的数据
http://localhost:3000/comments?id_lte=2 |

🔔 联合使用:
- 查询查询 id 大于等于 4 且小于等于 5 的数据

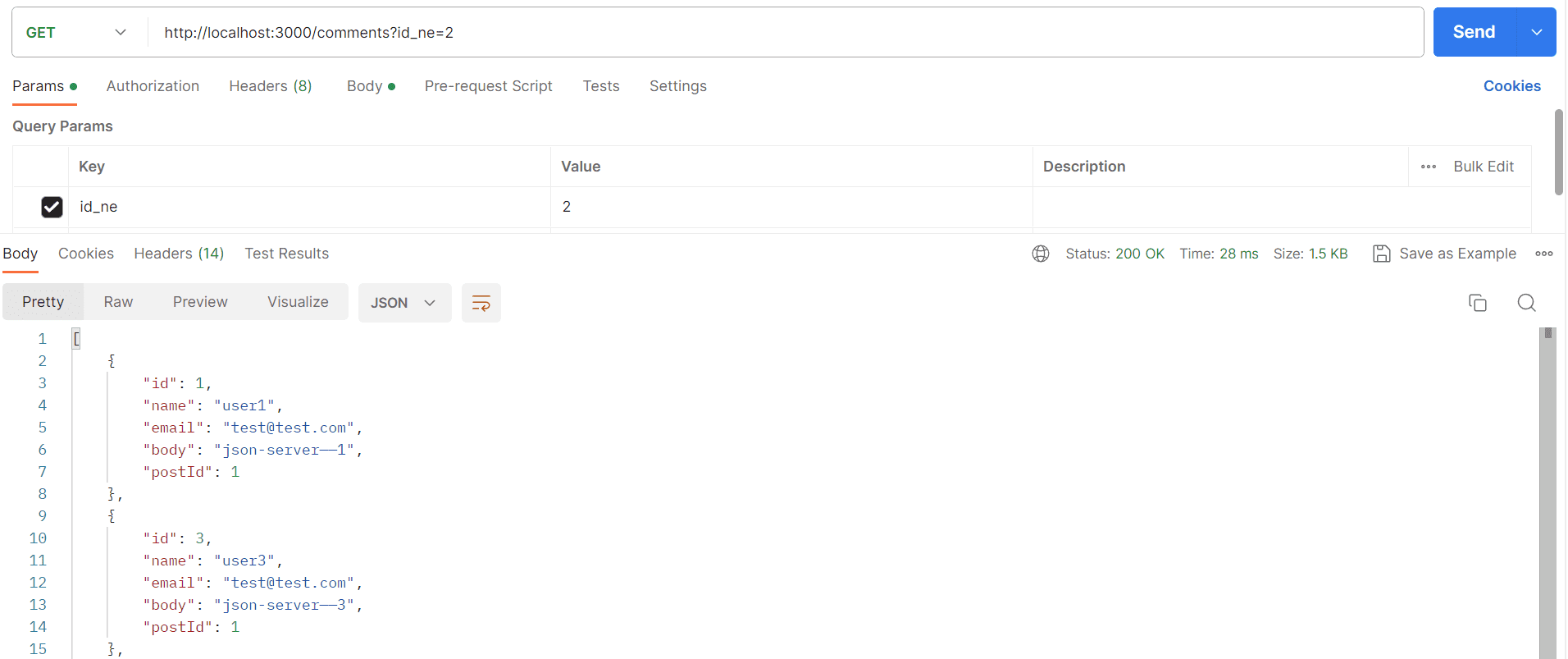
不等于 _ne
- 查询 id 不等于 2 的数据
http://localhost:3000/comments?id_ne=2 |

模糊查询
🌿 模糊查询使用的关键字为 _like
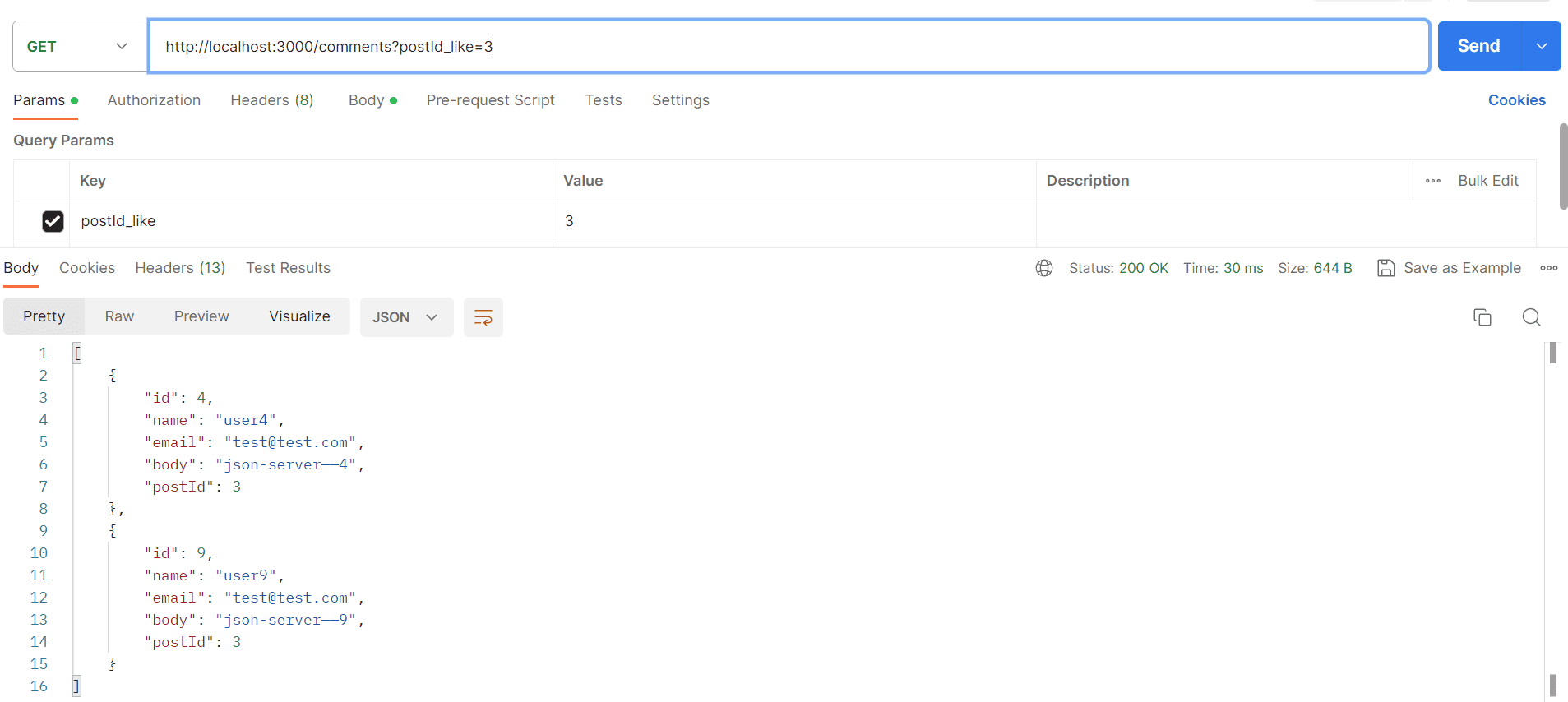
- 查询 postId中包含 3 的数据
http://localhost:3000/comments?postId_like=3 |

全文查询
🌿 全文查询使用的关键字为 q
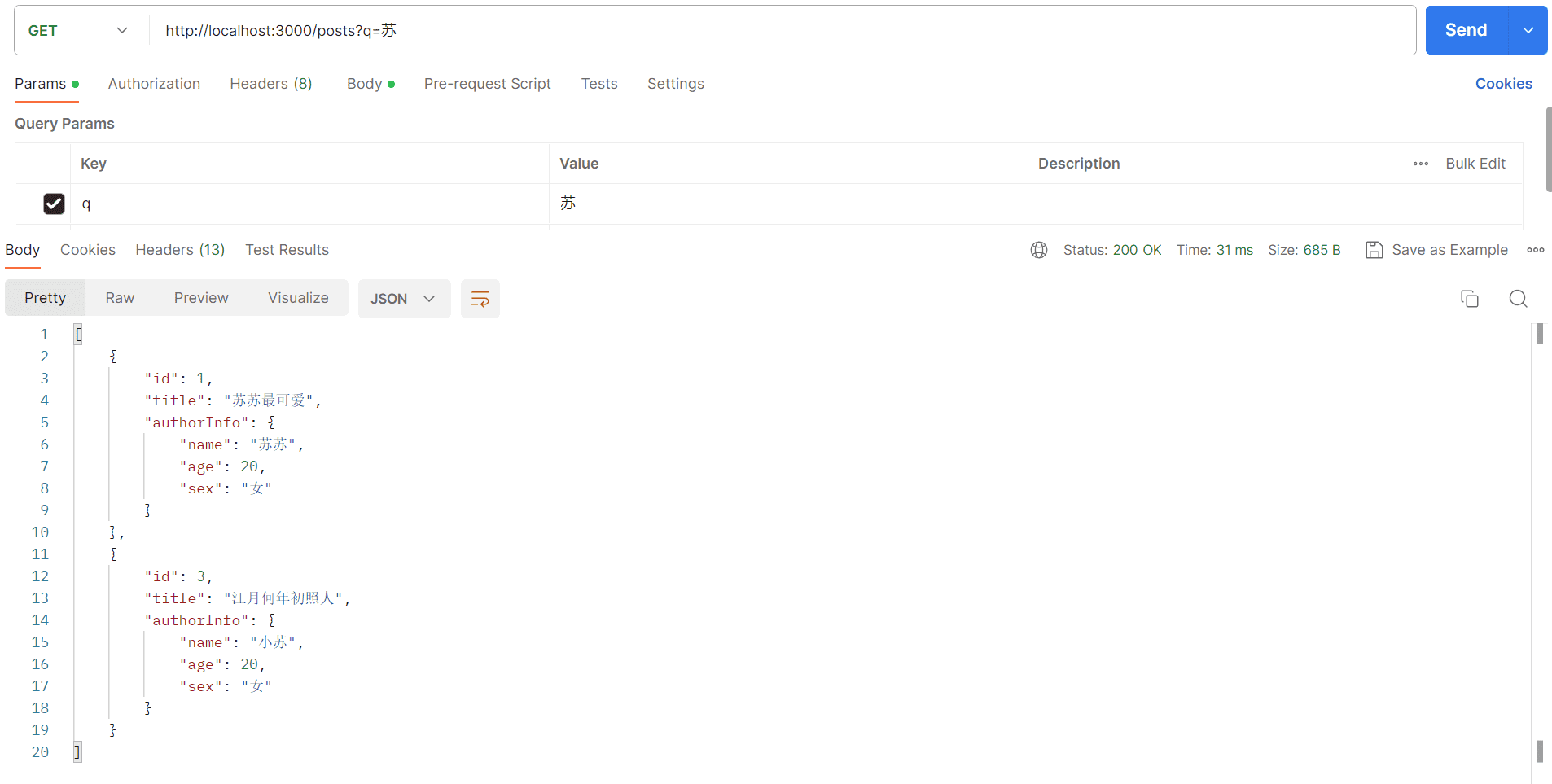
- 查询所有字段中包含 苏 的数据
http://localhost:3000/posts?q=苏 |

外键关联查询
🌿 外键关联查询需要不同的接口关联,这里使用posts和comments接口中的数据
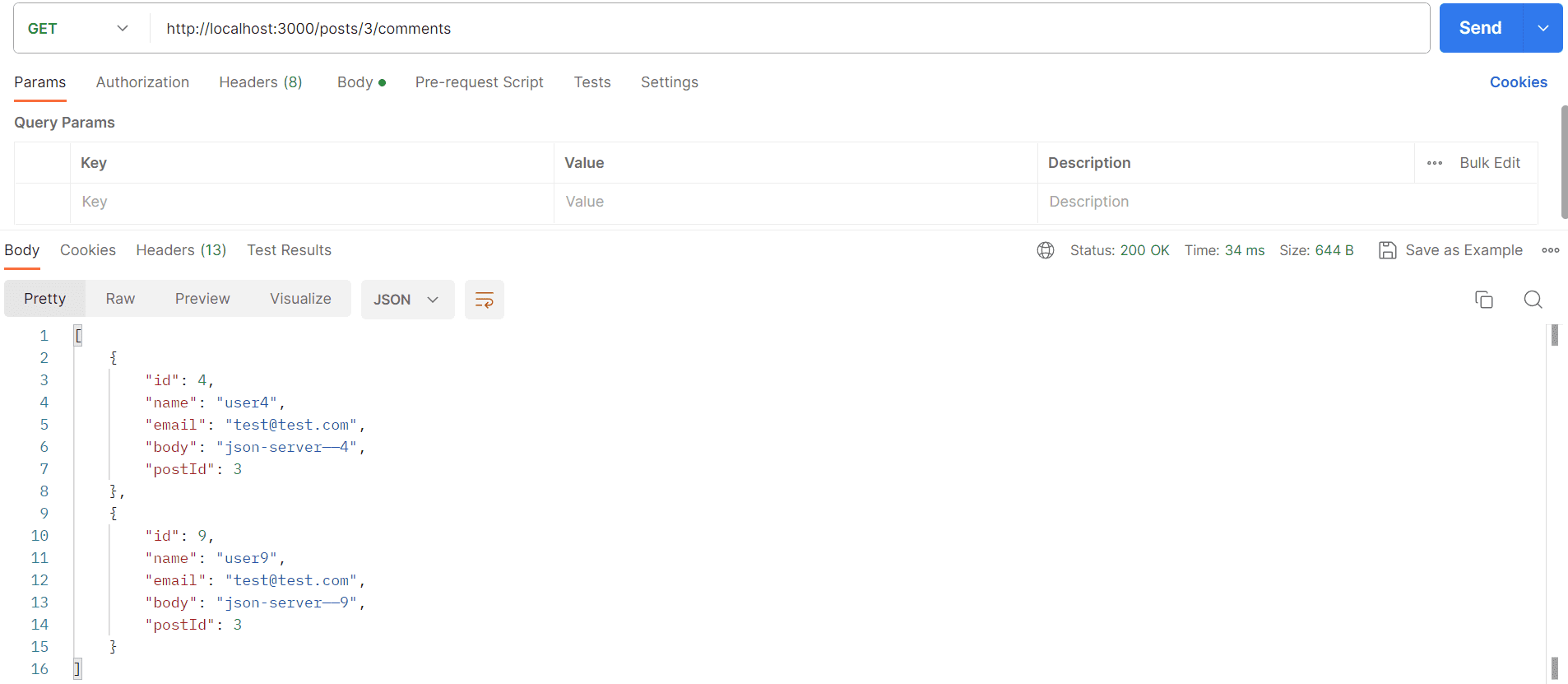
- 查询posts里 id 为 3 的所有 comments 数据
http://localhost:3000/posts/3/comments |

关系拼装
🌿 关系拼装就是将两个关联的接口的数据拼接起来并返回。关系拼装有两种查询关系。
- 包含子资源 _embed
- 包含父资源 _expand
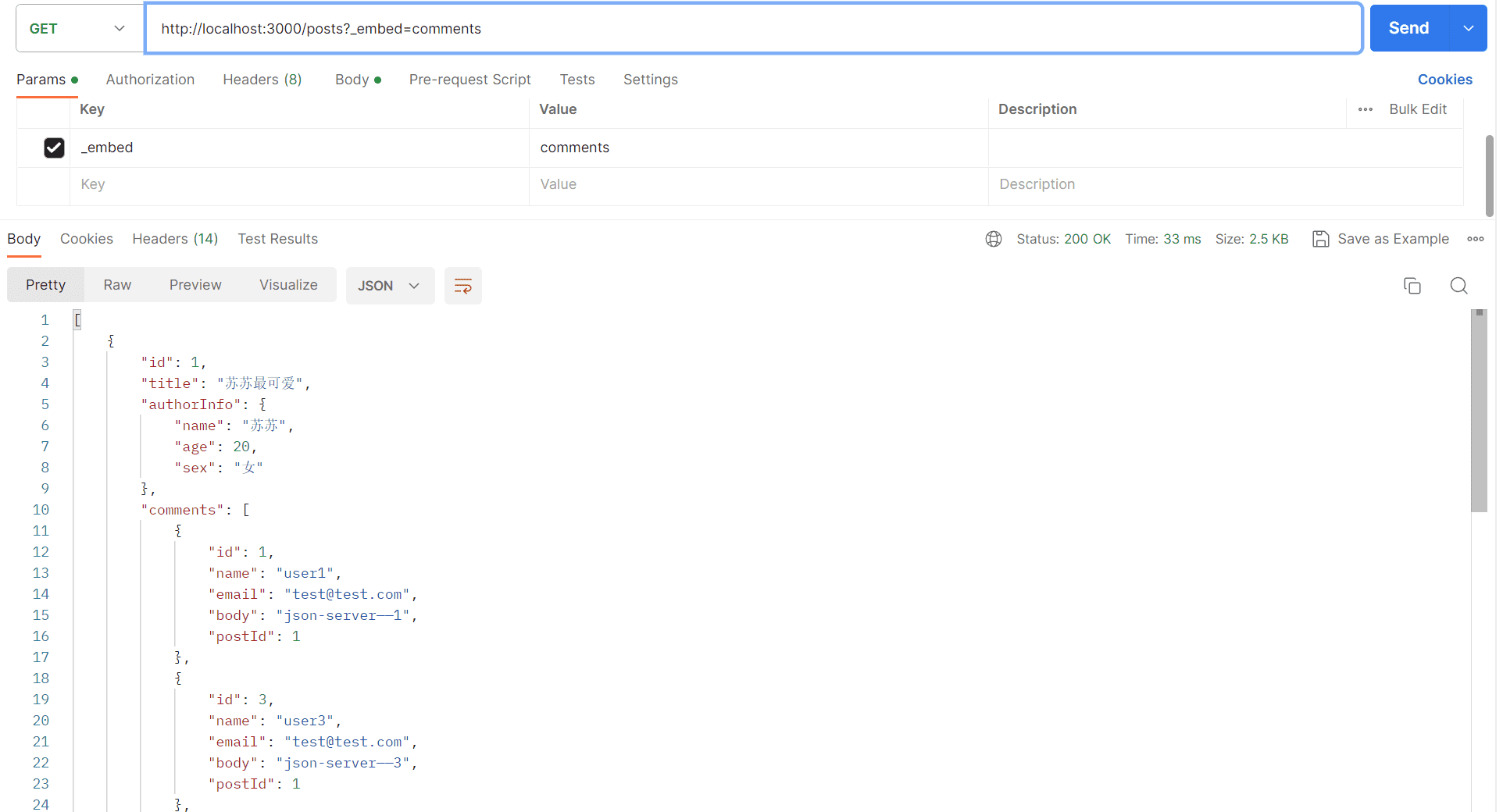
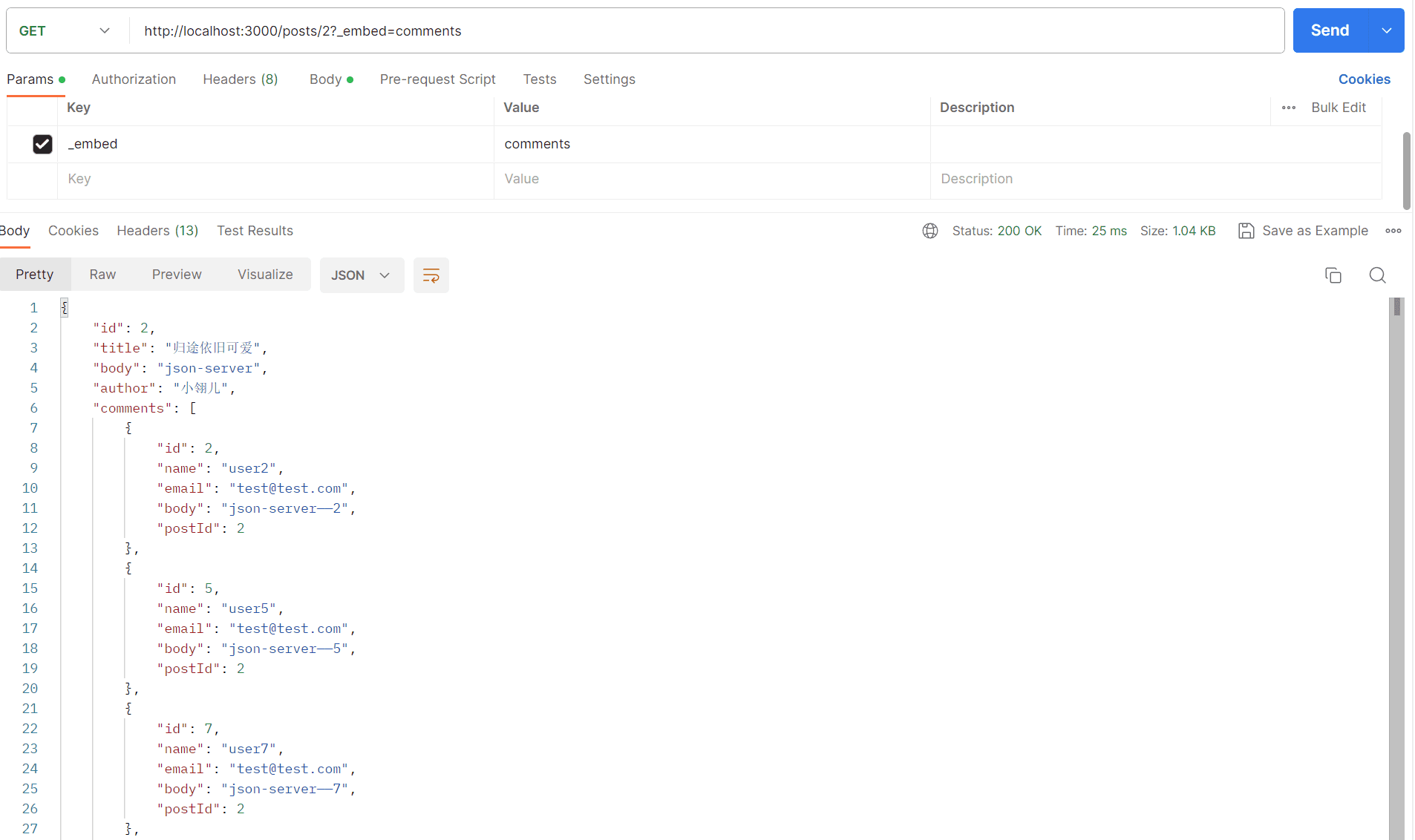
包含子资源 _embed
http://localhost:3000/posts?_embed=comments //基础应用 |
基础应用:

进阶:

包含父资源 _expand
http://localhost:3000/comments?_expand=post |

同样,也可以像上述一样进阶,此处不演示
json-server静态资源
🎉 静态资源包含 html、css、JavaScript、image、audio、video 等资源
json-server静态资源配置
默认配置
静态资源配置需要在根目录下创建public文件夹,并放入.html,.css或.js等文件。编写好后访问http://localhost:3000/就可以看到编写的html文件以及对应的样式了。
指定资源位置
json-server 配资静态资源的默认方式是在根目录下创建 public 文件夹,然后里面放入静态资源。
如果不想使用 public 作为静态资源的文件夹,也可以起别的名字,然后在启动环境时使用 --static 来指定目标目录就行了。
$ json-server db.json --static ./new //代表创建了一个名为new的文件夹,用于存放静态资源 |
json-server多媒体资源
🌿 多媒体资源配置比较简单,比如将图片放在public目录下,访问时通过http://localhost:3000/图片文件名 就能够访问
其他
json-server生成动态数据
在工作时或者学习时,如果没有数据来源,那么json-server也可以解决这个问题,支持动态创建数据。
1、在根目录下创建db.js文件
2、在文件中加入下列内容
module.exports=()=>{ |
3、运行js文件
$ json-server db.js |
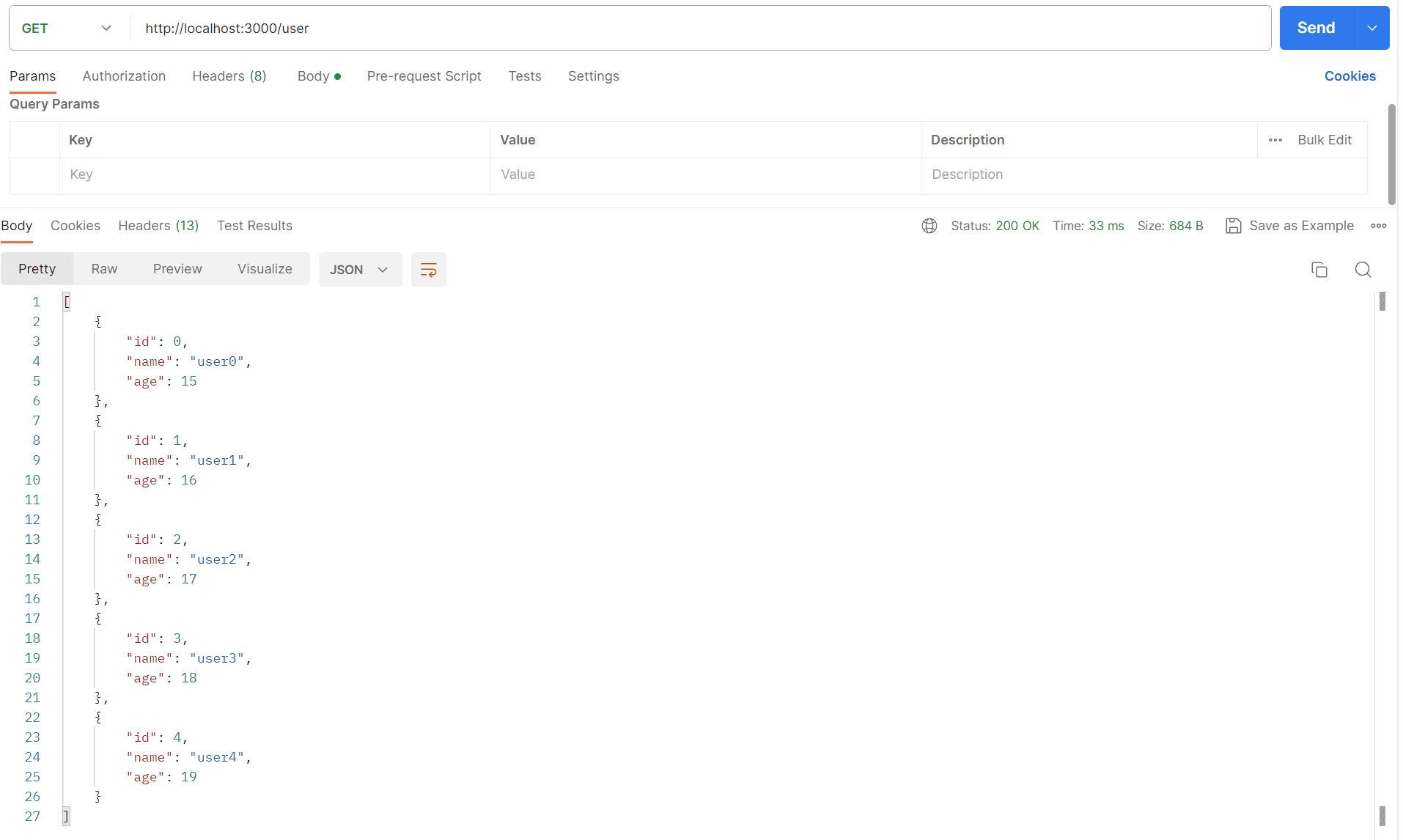
4、查询验证
http://localhost:3000/user |

🌿 注意:
如果生成数据的js文件并未放在根目录下,请参照下面的内容:
例如:将js文件放置在
public/db.js。则运行js文件时,命令应该如下:
💞 此外,还需注意的是,db.js文件中的数据生成书写与原生js类似。若要生成范围区间数字,依然可采用
Math.random()方法.
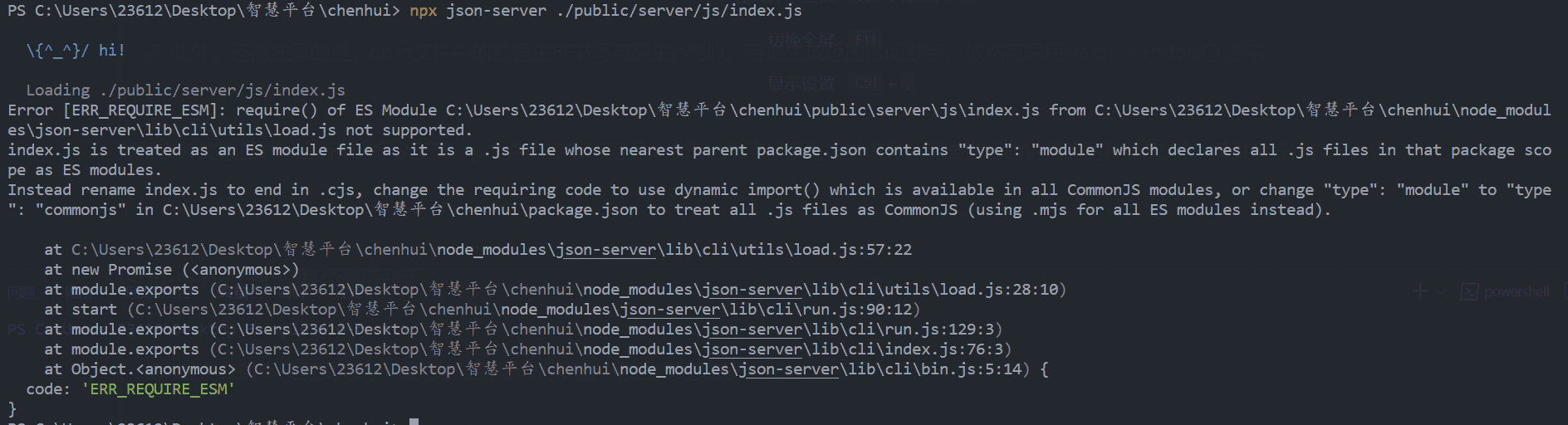
5、报错解决方案
如果文件位置正确,运行js的命令正确,js文件内容书写无误,依然出现类似下列报错信息,请尝试后面讲到的两种解决方法(仅供参考):

🍀解决方法1:
查看项目的package.json文件是否存在type:module。如有,请确认删除字段后不会影响项目后再删除!!;删除后重新运行js文件即可。
🍀解决方法2:
如果项目的package.json文件中的type:module删除会影响整体项目,则请采用方法2:修改db.js文件的后缀名为cjs。即将原来的db.js文件修改为db.cjs。修改后重新运行cjs文件即可。
json-server查询整个数据库
查询整个数据库只需要访问下面的地址就可以得到整个数据库的数据
json-server远程模式
如果需要使用互联网的数据,只需要在运行json-server后面加上远端地址即可
好啦,json-server的内容到此结束。🎉🎉🎉如有问题请留言~欢迎批评指正!