基于Hexo搭建个人博客(二)
哈喽,这里是苏苏吖~,在上篇文章中已经将搭建博客所需要的环境搭建完毕,接下开始创建项目,开始啦!
🌼 注:在进行下文的步骤时,请先确保已经按照上篇文章的步骤操作完成。
创建项目
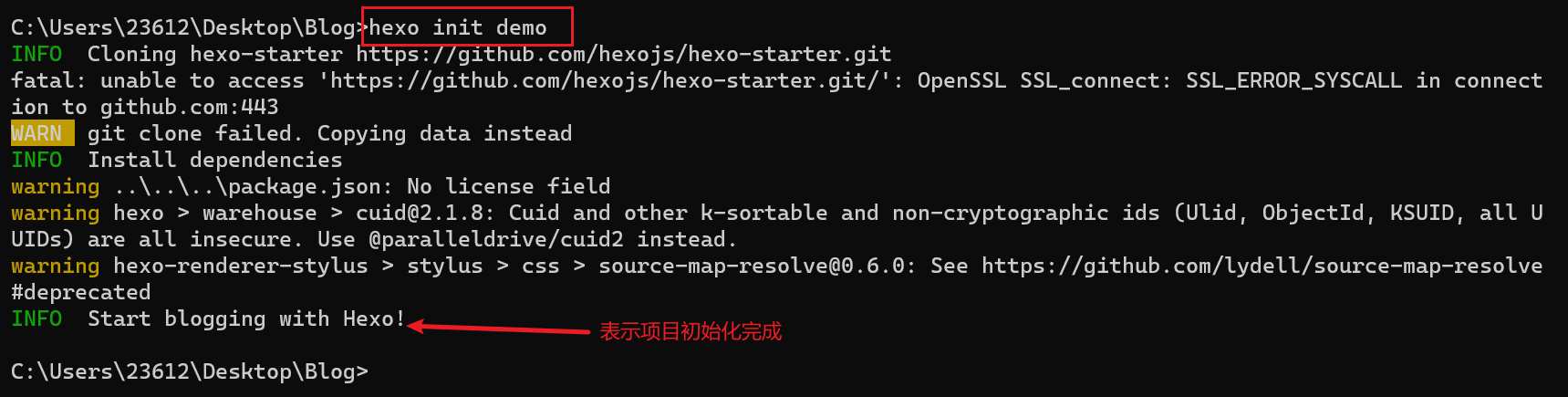
1、新建一个文件夹用于存放博客文件,然后在文件夹中打开Windows Power Shell窗口,输入hexo init命令初始化项目。
$ hexo init 项目名 |

2、项目初始化完成后,通过vs code打开demo文件,ctrl+~打开控制台面板,输入npm install安装项目所需依赖
$ npm install |
3、项目依赖安装完成后,可以查看目前的文件目录结构

- .github:git相关文件
- node_modules:项目依赖包
- scaffolds:文章模版
- source:文章文件和文章资源文件
- theme:主题
- _config.landscape.yml:主题配置文件
- _config.yml:根配置文件
- package.json:项目描述等信息
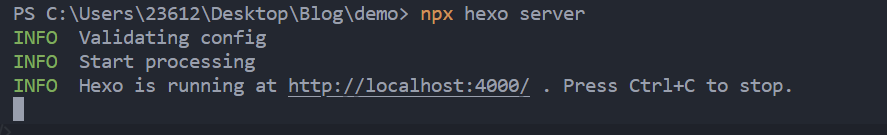
4、运行hexo server启动项目
$ hexo server |

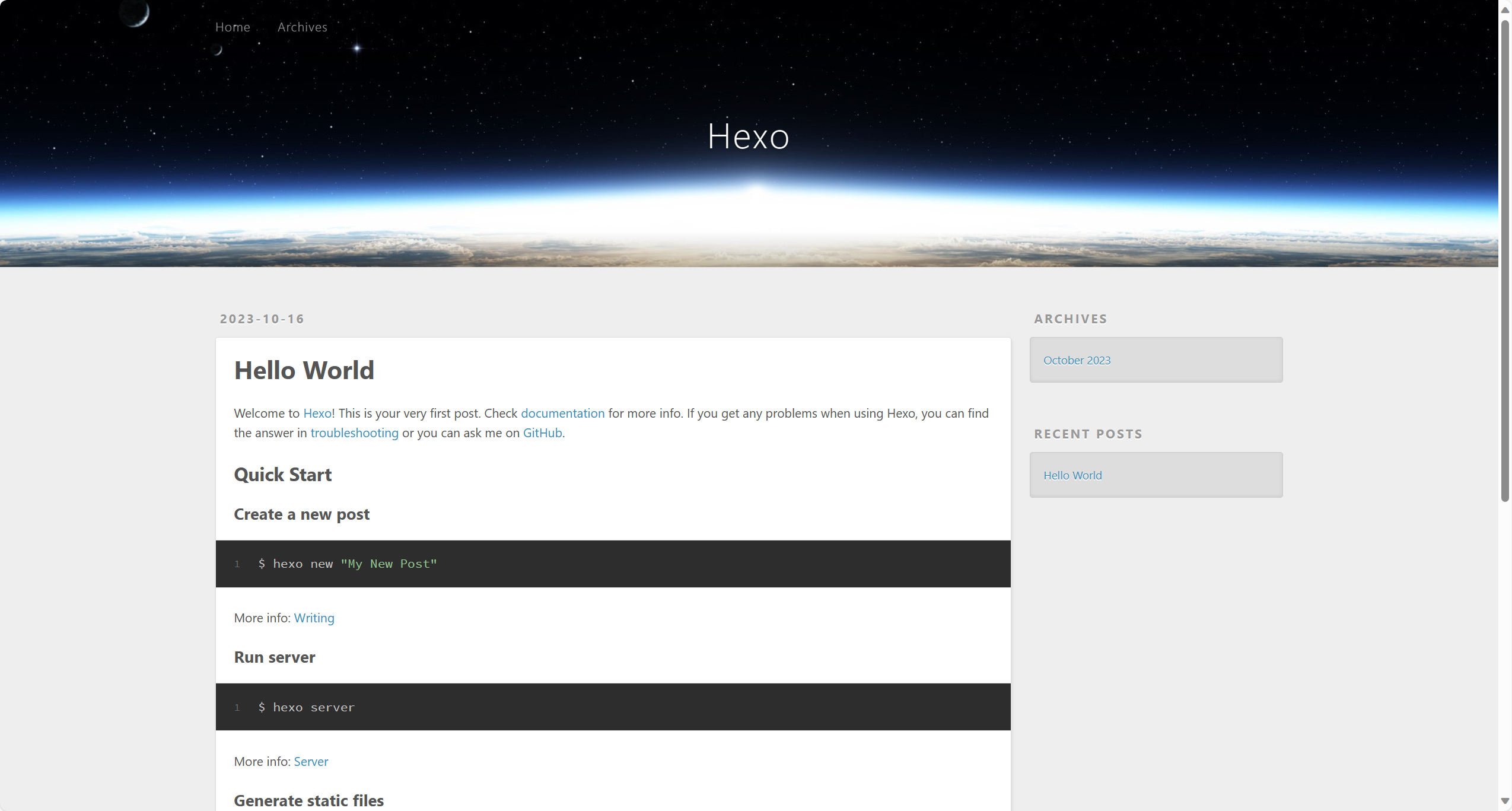
5、项目启动后,访问http://localhost:4000/即可预览效果。

挂载项目
安装hexo-deployer-git
在项目终端运行命令npm install hexo-deployer-git --save
$ npm install hexo-deployer-git --save |
修改_config.yml文件
打开项目的根配置文件-config.yml,拖到最下面,修改deploy的内容。
deploy: |
部署到GitHub
配置修改完成后,终端运行下面的命令,将代码挂载到GitHub
$ hexo clean //删除之前生成的文件 |

当出现deploy done:git时则代表部署成功,就可以通过https://susu147226.github.io访问博客内容。
设置域名(可选)
安装主题
🌸 hexo有自带主题,不过官方的主题往往不是那么好用,因此,在官网也有很多作者提供了许多的开源主题。感兴趣可以前往官网查看。Themes | Hexo
🌺 本站使用的主题为🦋 hexo-theme-butterfly: ,目前已经升级到
v4.10,后续的所有内容均会围绕该主题展开
下载主题(以butterfly主题为例)
🍃 下面提供四种方式下载安装主题
npm安装
在vs code打开博客文件夹,ctrl+~打开终端,输入npm i hexo-theme-butterfly安装主题
$ npm i hexo-theme-butterfly |

安装完成后就可以在node_module文件夹中找到hexo-theme-butterfly
🍒 主题升级:在终端运行
npm update hexo-theme-butterfly即可,但在升级前需先备份主题配置文件_config.yml,npm会直接覆盖掉。
git(Github)安装
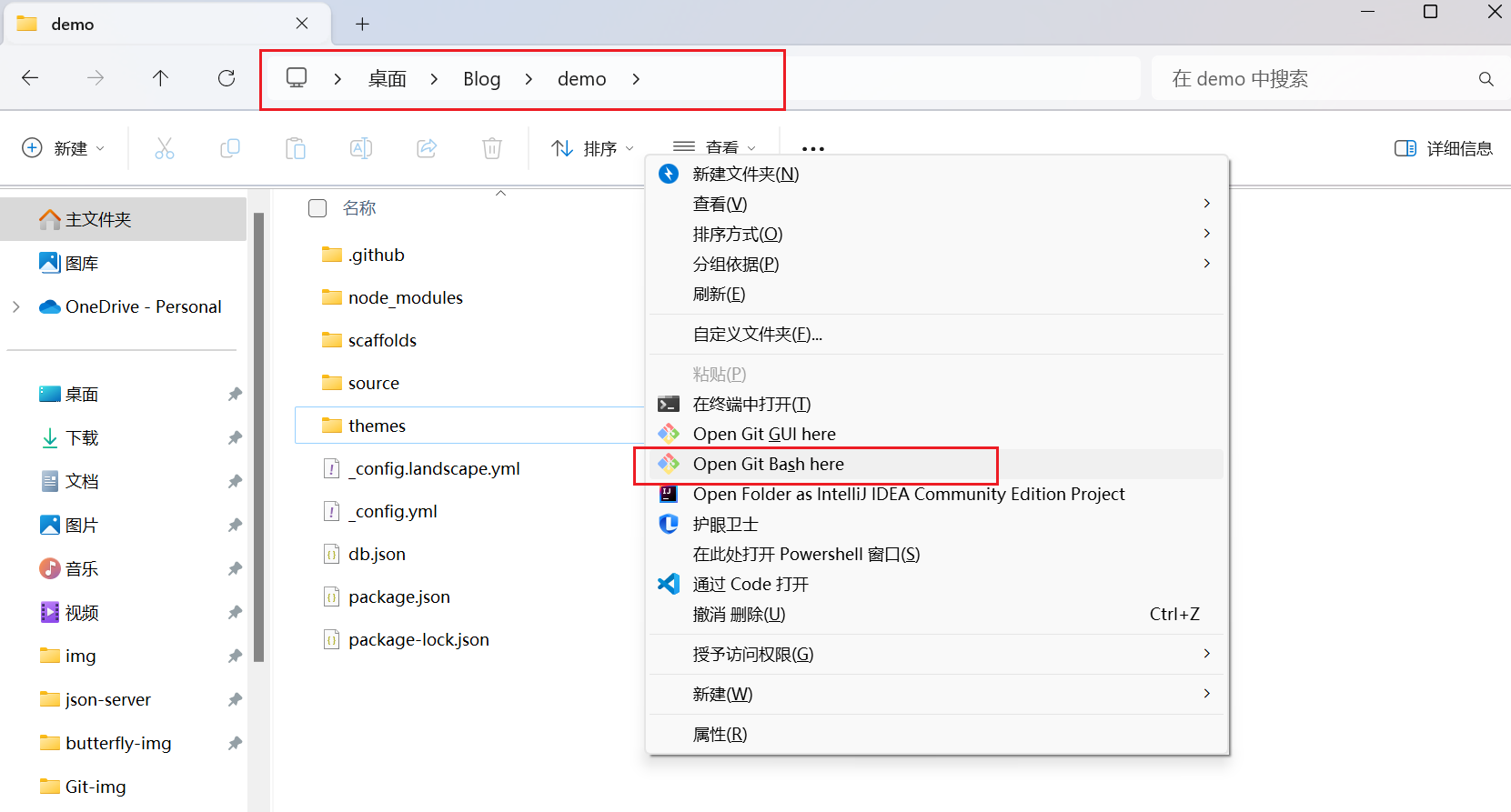
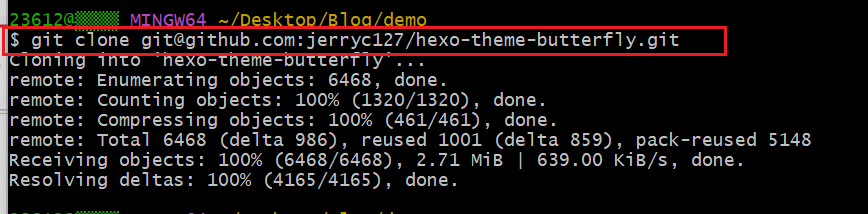
在博客文件夹下打开git bash,输入git clone git@github.com:jerryc127/hexo-theme-butterfly.git
$ git clone git@github.com:jerryc127/hexo-theme-butterfly.git |


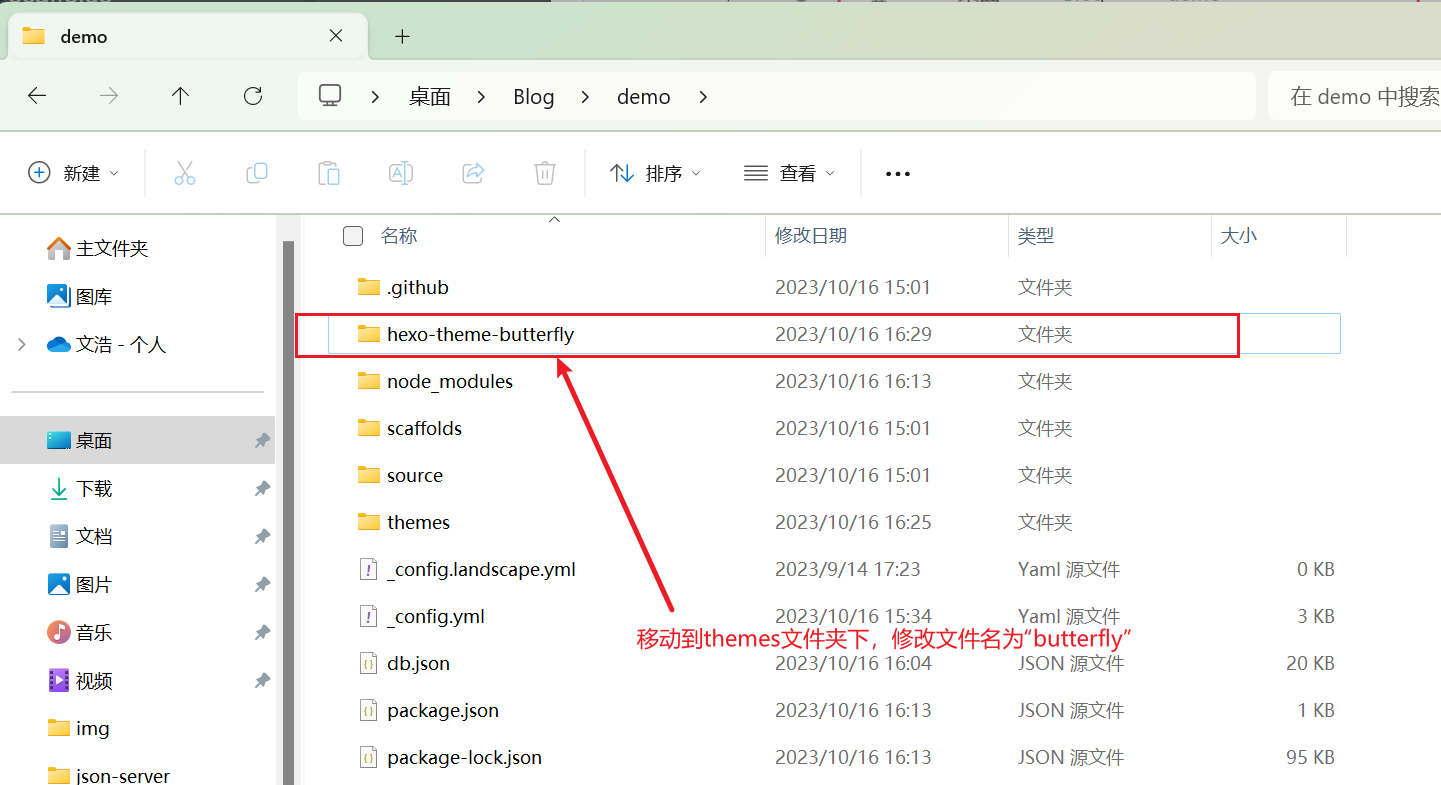
安装完成后就可以在博客目录下找到hexo-theme-butterfly文件夹,然后将它重命名为butterfly后移到themes文件夹下。

🍒 主题升级:在主题的目录下,运行
git pull即可
git(Gitee)安装
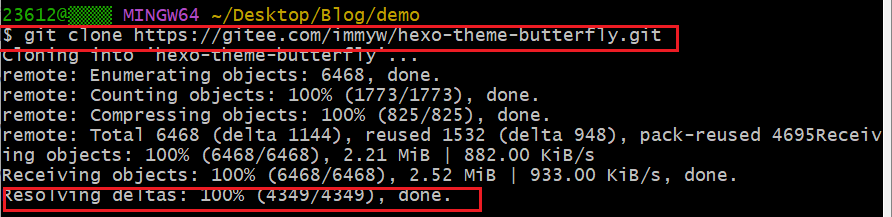
在博客文件夹下打开git bash,输入git clone https://gitee.com/immyw/hexo-theme-butterfly.git
$ git clone https://gitee.com/immyw/hexo-theme-butterfly.git |

后续步骤与github安装方式相同,此处不再赘述。
🍒 主题升级:在主题的目录下,运行
git pull即可
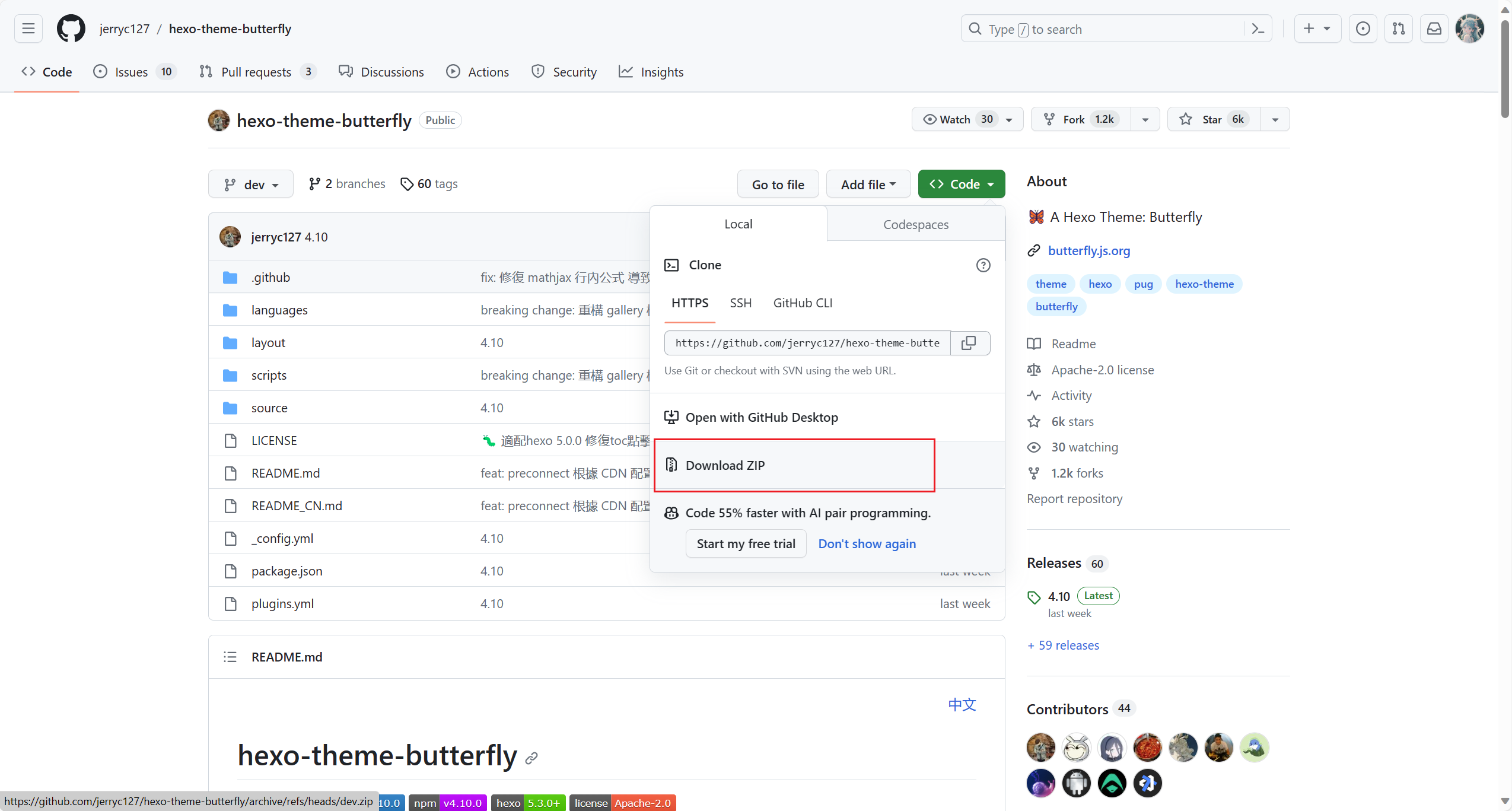
http下载压缩包
打开butterfly主题的仓库地址🦋 hexo-theme-butterfly: ,通过http下载压缩包。

下载完成后解压,同理解压后的文件重命名并放入themes文件夹下。
🍒 主题升级:在主题的目录下,运行
git pull即可
主题应用
修改博客文件下的根配置文件_config.yml。将theme: landscape修改为theme: butterfly
- theme: landscape |
插件安装
为.pug和.stylus文件安装对应渲染器。终端输入npm install hexo-renderer-pug hexo-renderer-stylus --save
$ npm install hexo-renderer-pug hexo-renderer-stylus --save |
升级推荐
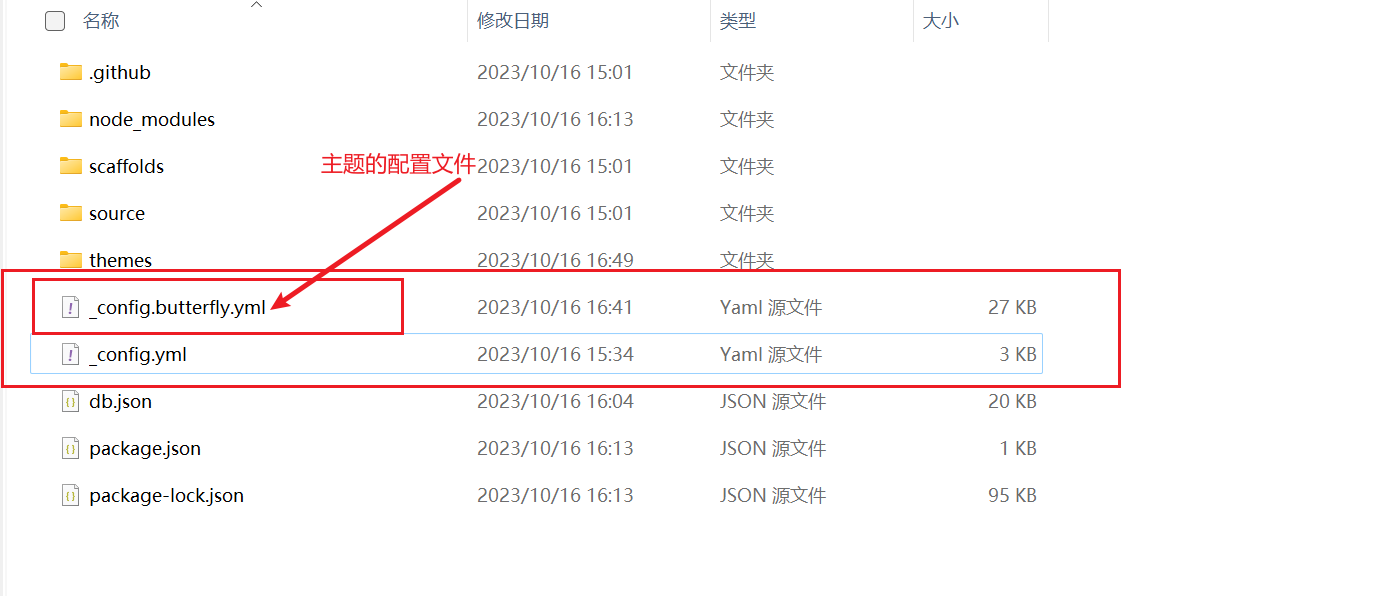
将主题文件夹中的_config.yml复制到Hexo根目录里,并重命名为 _config.butterfly.yml。后续只在 _config.butterfly.yml进行配置就行。Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。

欧克克,项目,(域名)[可选],主题都准备好啦,就可以开始配置啦🎉🎉🎉,这里是苏苏吖~,如有疑问请留言,有不对的地方也欢迎留言指正。Thanks♪(・ω・)ノ